2025年最全AI位图转矢量图教程:专业级转换技巧全解析【小白到专业】
全面详解AI技术如何将位图转为矢量图,从原理、工具对比到实操步骤,助你轻松实现高质量图形转换。内容涵盖Adobe Illustrator、Vector Magic等专业工具与免费替代方案,适合设计师和小白用户。
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成

前言
在设计领域中,矢量图一直扮演着至关重要的角色。与位图不同,矢量图基于数学公式而非像素点,因此可以无限放大而不失真,成为专业设计师必不可少的素材类型。随着人工智能技术的发展,将位图转换为矢量图的过程已变得更加智能和高效,为设计师和普通用户带来了极大便利。
作为一名从事图形设计多年的专业人士,我见证了AI技术在图像转换领域的巨大进步。本文将以专业视角,结合实际操作经验,为您提供一份系统全面的AI转矢量图指南。无论您是专业设计师还是初学者,都能从中获取有价值的技巧和方法。
位图与矢量图:基础认知
什么是位图和矢量图?
在开始学习转换技术前,我们需要清楚理解两种图像格式的本质区别:
位图(栅格图):由像素点组成,常见格式包括JPG、PNG、GIF等。位图的特点是放大后会出现像素化现象,即俗称的"马赛克"效果。位图适合表现色彩丰富、层次感强的照片和复杂图像。
矢量图:基于数学方程和几何图元构建,常见格式包括SVG、AI、EPS等。矢量图的最大优势是可以无限缩放而不失真,文件体积相对较小,且便于编辑修改。矢量图最适合用于logo设计、图标、插图和需要在不同尺寸下保持清晰度的场景。
为什么需要将位图转为矢量图?
在实际工作中,我们经常需要将位图转换为矢量图,主要原因有:
- 多场景适配:需要在不同尺寸和媒介上使用同一图像,如从名片到广告牌
- 编辑需求:需要对图像元素进行精确修改和调整
- 印刷质量:高质量印刷品通常需要矢量格式以确保清晰度
- 品牌一致性:公司logo和品牌元素需要在各种应用场景保持高质量表现
- 文件优化:减小文件体积,优化网站和应用程序加载速度
AI转矢量图工具全面对比
在众多AI转矢量图工具中,如何选择最适合自己的?以下是我经过长期实践后精选的顶级工具对比:

在线工具详解
Vectorizer.AI
作为近年来备受欢迎的在线工具,Vectorizer.AI凭借其强大的AI算法和简洁的用户界面赢得了众多用户的青睐。
核心优势:
- 使用先进的边缘检测技术,能精确识别复杂图像中的轮廓和细节
- 提供多种转换参数调整,满足不同精度需求
- 支持批量处理,效率高
价格策略:
- 免费版:每月可处理少量图像
- 付费版:5美元/月,无限制转换
适用场景:简单Logo、图标和线条图形的快速矢量化
Vector Magic
Vector Magic是市场上历史最悠久、效果最稳定的矢量转换工具之一,由斯坦福大学计算机科学实验室技术开发。
核心优势:
- 业界顶级的图像识别算法,转换精度最高
- 提供桌面版和在线版两种选择
- 智能颜色处理,能准确还原原始图像色彩
价格策略:
- 在线订阅:9.95美元/月
- 桌面版:永久授权295美元
适用场景:专业设计需求,复杂Logo和图形的高精度转换
标小智转矢量
作为国内领先的AI设计工具,标小智提供了专为中文用户优化的转矢量功能。
核心优势:
- 中文界面,操作简单直观
- AI优化算法,针对中文字体和东方元素有特殊优化
- 云端处理,无需安装软件
价格策略:
- 基础功能免费
- 高级功能需购买会员
适用场景:中文Logo、标志设计和中国风元素的矢量化
专业软件选择
Adobe Illustrator
作为行业标准的矢量图形软件,Adobe Illustrator提供了强大的Image Trace功能。
核心优势:
- 精确的转换控制,参数丰富
- 转换后可直接进行深度编辑
- 与Adobe全家桶无缝集成
价格策略:Creative Cloud订阅,约20.99美元/月
适用场景:专业设计师日常工作流程,需要精细控制的高要求场景
CorelDRAW
CorelDRAW的PowerTRACE功能是矢量转换的另一个专业选择。
核心优势:
- 用户友好的界面
- 出色的色彩处理能力
- 批量处理功能强大
价格策略:订阅制约22.42美元/月,或一次性购买
适用场景:平面设计师和广告制作人员
Inkscape (免费开源)
对于预算有限的用户,Inkscape提供了免费且功能强大的矢量化选项。
核心优势:
- 完全免费开源
- 跨平台支持
- 基础转换功能完善
价格策略:免费
适用场景:学生、初学者和小型项目
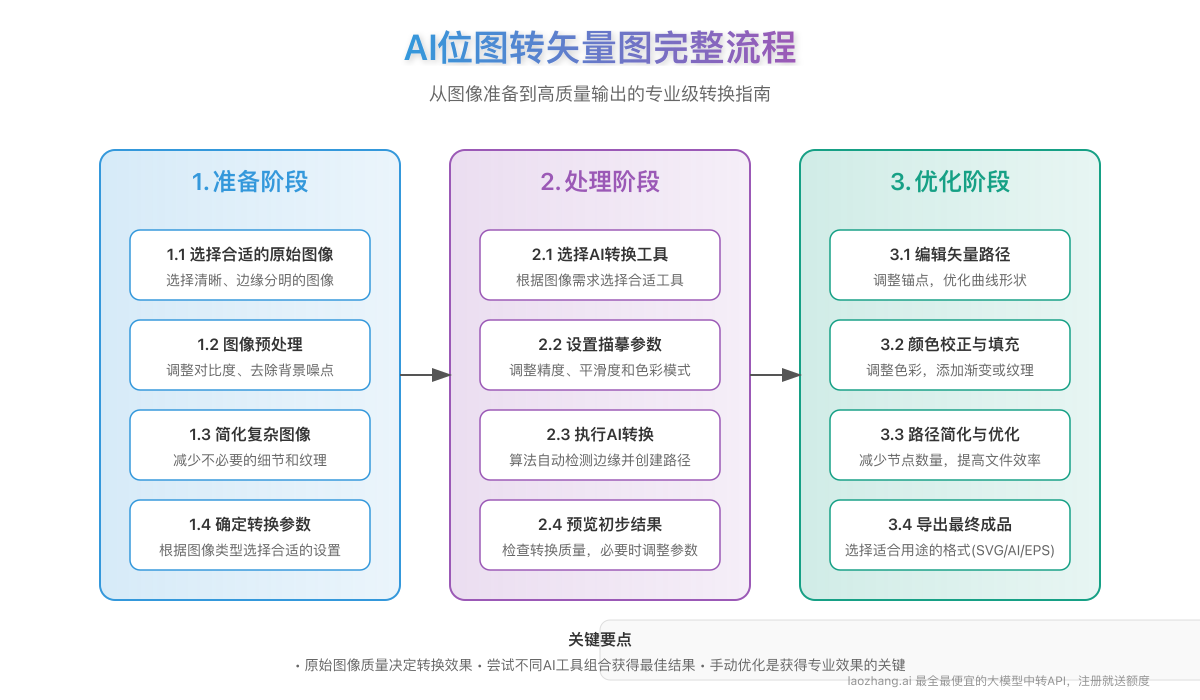
AI位图转矢量图完整流程
实现高质量的矢量转换并非简单点击几下按钮那么简单,而是一个系统化的流程。以下是我总结的专业转换流程:

准备阶段:图像优化
1. 选择合适的原始图像
- 优先选择边缘清晰、对比度高的图像
- 分辨率足够但不需要过高(通常300-600dpi即可)
- 避免选择过于复杂的照片和渐变丰富的图像
实践技巧:如果原始图像是手绘稿,建议在扫描前用黑色签字笔描边,增强边缘清晰度。
2. 图像预处理
在进行AI转换前,对位图进行预处理可以显著提高转换质量:
预处理核心步骤:
1. 调整图像亮度和对比度,使轮廓更加清晰
2. 移除背景噪点和不必要的细节
3. 适当锐化图像,突出边缘
4. 必要时进行图像尺寸调整
推荐工具:Adobe Photoshop、GIMP(免费)或在线工具如Pixlr
3. 简化复杂图像
对于过于复杂的图像,可以考虑分层处理或分区域转换:
- 将图像分解为几个简单部分单独处理
- 对于细节丰富的区域可以适当简化
- 移除不必要的小细节,保留主要结构
4. 确定转换参数
根据图像类型和最终用途,预先确定合适的转换参数:
- 线条图:高阈值,低平滑度
- Logo:中等阈值,中等平滑度
- 照片:低阈值,高平滑度
- 插图:根据风格调整参数
处理阶段:AI转换技术
1. 选择AI转换工具
依据图像复杂度和最终需求选择合适的工具:
- 简单Logo/图标:Vectorizer.AI或Autotracer
- 复杂商业设计:Vector Magic或Adobe Illustrator
- 照片类图像:CorelDRAW的PowerTRACE
- 中文设计元素:标小智转矢量
2. 设置描摹参数
无论使用哪种工具,理解以下关键参数至关重要:
- 阈值(Threshold):决定像素被识别为黑色还是白色的界限
- 平滑度(Smoothing):控制路径曲线的平滑程度
- 精度(Fidelity):控制曲线跟随原始图像轮廓的紧密程度
- 颜色模式:根据需要选择黑白、灰度或全彩模式
实用参数设置:
| 图像类型 | 阈值 | 平滑度 | 精度 | 颜色模式 |
|---|---|---|---|---|
| Logo | 128-180 | 中等 | 高 | 根据需要 |
| 线条图 | 180-220 | 低 | 高 | 黑白 |
| 照片 | 100-150 | 高 | 中 | 全彩 |
| 插图 | 150-200 | 中 | 中 | 有限色彩 |
3. 执行AI转换
启动转换过程,AI算法将自动:
- 检测图像中的边缘和轮廓
- 创建矢量路径来匹配这些轮廓
- 应用颜色填充
- 优化路径点数量
4. 预览初步结果
转换完成后,仔细检查结果:
- 放大检查边缘是否平滑
- 确认重要细节是否保留
- 检查颜色是否准确
- 评估路径复杂度是否合理
如果结果不理想,可以调整参数重新转换。
优化阶段:精细调整
1. 编辑矢量路径
即使是最先进的AI转换工具也很难完美捕捉所有细节。因此,手动编辑是不可避免的:
- 简化多余锚点
- 平滑不规则曲线
- 修正错误识别的形状
- 调整路径连接处
进阶技巧:在Adobe Illustrator中,可以使用"平滑工具"快速优化过于复杂的路径,然后使用"钢笔工具"和"直接选择工具"进行精细调整。
2. 颜色校正与填充
矢量化后,颜色可能与原始图像有所差异:
- 调整颜色值匹配原始图像
- 考虑使用渐变代替纯色填充
- 必要时添加透明度
- 整理颜色组,保持一致性
3. 路径简化与优化
优化文件大小和性能:
- 合并相同颜色的重叠路径
- 移除不可见的路径
- 使用"简化"命令减少锚点数量
- 整合相似图层
4. 导出最终成品
根据使用场景选择合适的导出格式:
- SVG:适用于网页和响应式设计
- AI:Adobe Illustrator原生格式,最大限度保留编辑能力
- EPS:印刷行业广泛使用的标准格式
- PDF:通用格式,适合分享和打印
导出技巧:导出SVG时,可选择"优化SVG"选项减小文件体积,提高网页加载速度。
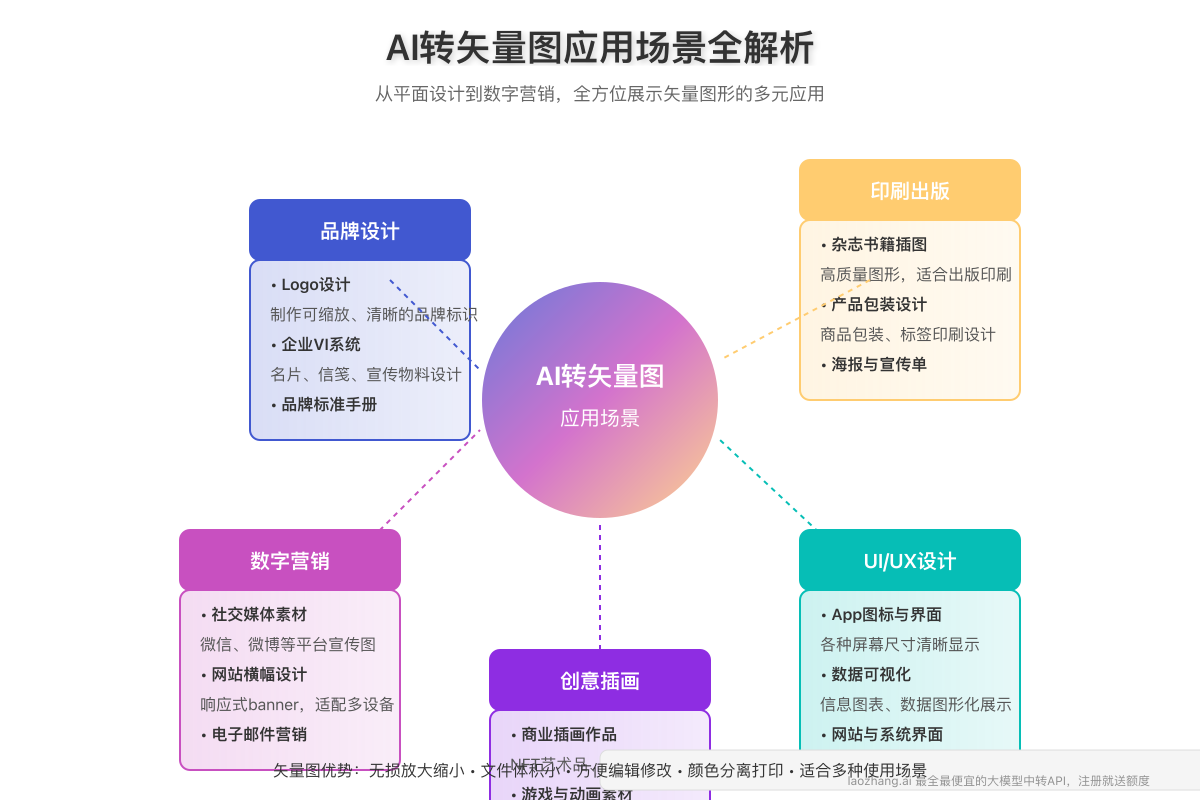
AI转矢量图的应用场景
矢量图在现代设计领域具有广泛应用,AI转换技术更是扩展了其应用范围:

品牌设计领域
在企业品牌设计中,矢量图是不可或缺的标准格式:
- Logo设计:确保在各种尺寸和媒介上保持清晰,从名片到广告牌
- 企业VI系统:统一的视觉标识系统需要矢量格式确保一致性
- 品牌标准手册:定义品牌视觉元素的规范文档
案例分享:某科技初创公司的手绘Logo草图通过Vector Magic转换为矢量格式后,成功应用于从办公文具到公司大楼外墙的所有品牌触点,保持了完美的一致性和专业度。
数字营销应用
数字营销需要适应多种屏幕尺寸和分辨率,矢量图是理想选择:
- 社交媒体素材:在不同平台上保持清晰度
- 网站横幅设计:响应式banner可在各种设备上完美展示
- 电子邮件营销:轻量级矢量图形提高邮件加载速度
实用技巧:为网站设计图标时,直接使用SVG格式可以显著减小文件体积,同时确保图标在高分辨率屏幕上依然清晰。
印刷出版领域
传统印刷行业一直是矢量图的主要应用领域:
- 杂志书籍插图:高质量矢量图形适合专业出版物
- 产品包装设计:包装材料上的图形需要清晰且易于调整
- 海报与宣传单:大尺寸印刷品需要无损放大的图形
专业建议:将照片转换为矢量风格后应用于包装设计,能创造独特的视觉效果,同时兼顾印刷生产的便利性。
UI/UX设计
用户界面设计师对矢量图有着强烈需求:
- App图标与界面:矢量图形能适应从手机到平板的各种屏幕
- 数据可视化:交互式图表和信息图最适合使用矢量格式
- 网站与系统界面:确保界面元素在各种环境下保持清晰
前沿应用:结合SVG和CSS动画,可以创建轻量级且吸引人的交互式界面元素,这在当前的Web设计中非常流行。
创意插画领域
矢量插画因其独特的风格和灵活性备受青睐:
- 商业插画作品:从NFT艺术到企业插画
- 游戏与动画素材:便于调整和制作动画的图形资源
创作心得:将手绘草图转换为矢量格式后,能轻松尝试不同配色方案,极大提高创作效率。
常见问题解析(FAQ)
Q1: 哪种类型的图像最适合转换为矢量图?
A: 线条清晰、色块分明、细节适中的图像最适合转换。具体来说:
- Logo、图标、线稿、简单插图效果最佳
- 文本和字体可以获得很好的转换效果
- 简单的几何形状和图表几乎可以完美转换
- 复杂照片不适合完全矢量化,但可以创造艺术效果
Q2: 免费工具和付费工具在转换质量上有多大差距?
A: 差距主要体现在以下方面:
- 精度:付费工具(如Vector Magic)通常能更准确地捕捉复杂轮廓
- 细节处理:高端工具对细节保留更好,路径更平滑
- 色彩还原:付费工具在颜色识别和渐变处理上更优秀
- 后期编辑:专业工具生成的路径通常更整洁,便于编辑
对于简单图形,免费工具如Inkscape或在线转换服务足够满足需求;而对于专业项目或复杂图像,投资专业工具是值得的。
Q3: 如何处理转换后锚点过多的问题?
A: 锚点过多会导致文件臃肿且难以编辑。解决方法:
- 使用Illustrator的"简化"功能(对象 > 路径 > 简化)
- 手动删除冗余锚点,尤其是在直线段上的中间点
- 重绘特别复杂的部分
- 转换前适当模糊原图以减少细节
理想的矢量路径应该使用最少的锚点实现所需形状。
Q4: 照片能转换成好看的矢量图吗?
A: 照片完全矢量化后通常会丢失大量细节,但有两种处理方式:
- 写实风格:使用渐变网格(Gradient Mesh)技术创建接近照片的效果,但这需要大量手动工作
- 艺术风格:将照片转换为简化的矢量插画风格,如剪影、扁平化插画或波普艺术风格
多数专业人士会选择第二种方式,创造独特的艺术效果而非追求还原度。
Q5: 转换后的矢量图颜色与原图不符,如何解决?
A: 颜色偏差的常见原因和解决方法:
- 色彩模式不匹配:确保原图和目标文件使用相同的色彩模式(RGB或CMYK)
- 颜色简化:调整转换工具中的颜色数量参数
- 手动校正:使用吸管工具从原图中采样颜色,应用到矢量对象
- 渐变替代:对于光影过渡区域,考虑使用渐变填充代替纯色
进阶技巧:突破AI转换极限
对于追求极致品质的设计师,以下技巧可以帮助突破AI转换的固有局限:
混合技术策略
在复杂项目中,混合使用不同工具和技术能获得最佳结果:
- 分区域处理:将图像分为简单和复杂区域,分别使用不同工具处理
- 多工具对比:同一图像用多个工具转换,取各自最佳部分
- 手动+自动结合:核心元素手动创建,次要部分AI转换
创造性转换应用
矢量转换不仅是技术工具,也可以成为创意表达的手段:
- 艺术风格化:故意降低精度创造艺术效果
- 局部矢量化:只转换图像的特定元素,保留其他部分为位图
- 加入自定义元素:在AI转换基础上添加手绘元素
针对特殊元素的技巧
某些元素在转换时需要特别注意:
- 文字处理:包含文字的图像应先提取文字,单独处理
- 纹理保留:使用混合模式和透明度重现复杂纹理
- 阴影效果:使用渐变或网格代替传统阴影
- 透明区域:注意保留原图的透明度信息
总结与展望
AI转矢量图技术正在不断发展,为设计工作带来革命性变化。从初学者到专业设计师,每个人都能利用这些工具提高工作效率和作品质量。
通过本文介绍的系统方法和技巧,相信您已经掌握了从选择合适工具到优化最终输出的全流程知识。随着AI技术的进步,我们可以期待未来转换工具将更加智能、精准,甚至能自动识别和处理复杂元素。
最后,记住技术只是工具,真正的价值在于您如何将这些工具应用到创意表达中。希望本指南能助您在设计之路上走得更远!
关于作者
老张,资深设计师和AI技术应用专家,拥有10年+设计经验,专注于AI与创意领域的交叉应用。曾服务于多家知名品牌的设计项目,并在多个设计平台分享技术经验。
文章会定期更新,以反映AI转矢量技术的最新发展。如有问题或建议,欢迎在评论区留言交流!