【2025最新】Claude API速率限制完全指南:4大Tier级别详解与突破方案
全面解析Claude API四大Tier级别速率限制规则、429错误处理方法、8种突破限制的实用技巧,以及中转API服务降低70%成本的解决方案,助你高效稳定使用Claude API。
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
🔥 2025年5月最新实测有效:本文基于Anthropic官方最新文档和实际开发经验,详解Claude API速率限制规则、429错误处理方法,以及8种突破限制的实用技巧,另附API中转服务低成本解决方案。
Claude API速率限制完全指南:4大Tier级别详解与突破方案
在AI开发领域,Claude API因其强大的理解能力和推理能力备受开发者青睐。然而,在实际开发过程中,API的速率限制(Rate Limits)常常成为制约开发效率和应用性能的瓶颈。无论是遇到429错误、每分钟请求次数(RPM)受限,还是令牌使用量(TPM)达到上限,都会给开发者带来诸多困扰。
本文将全面解析Claude API的速率限制机制,提供系统性的应对策略和解决方案,帮助开发者在保持应用稳定性的同时,最大化API使用效率,同时降低开发成本。
Claude API速率限制详解:4大Tier级别全面对比
Anthropic对Claude API实施了多层次的速率限制机制,主要分为四个Tier级别,每个级别对应不同的限制标准。了解这些限制对于合理规划API使用至关重要。

Tier级别与限制标准
Claude API的速率限制主要包括三个维度:
- 请求频率限制(RPM):每分钟可发送的API请求数量
- 输入令牌限制(ITPM):每分钟可处理的输入令牌数量
- 输出令牌限制(OTPM):每分钟可生成的输出令牌数量
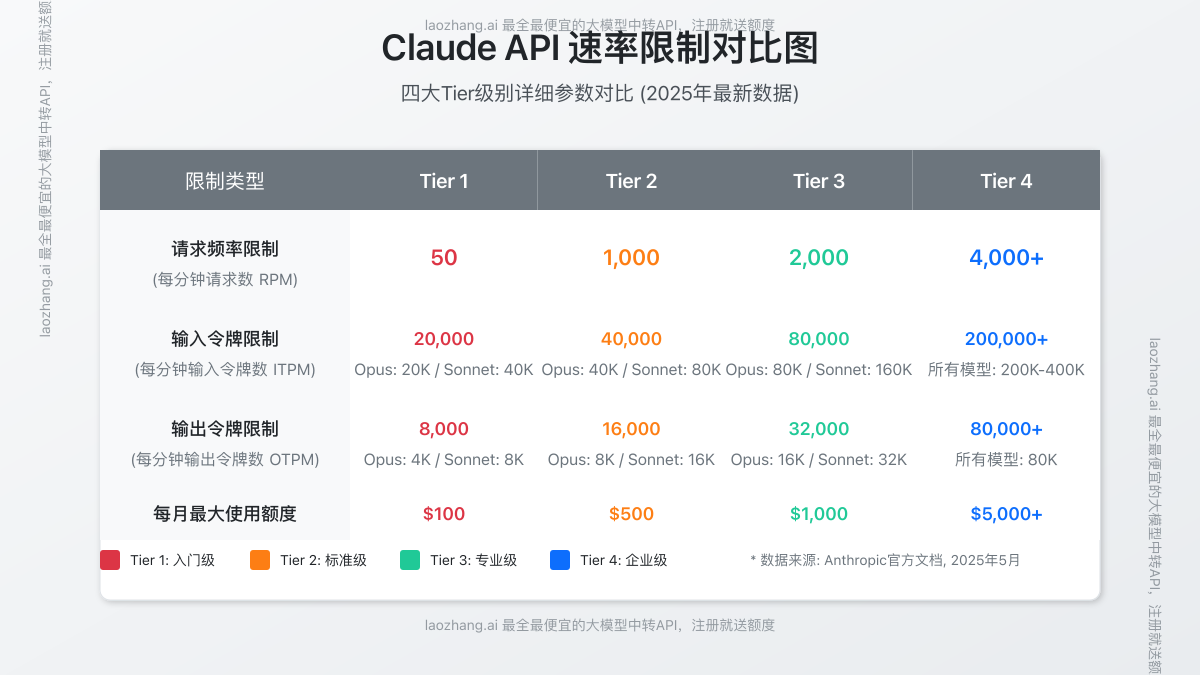
下表详细对比了四个Tier级别的具体限制数据:
| Tier级别 | 请求频率(RPM) | 输入令牌(ITPM) | 输出令牌(OTPM) | 适用场景 |
|---|---|---|---|---|
| Tier 1 | 50 | 20,000-50,000 | 4,000-10,000 | 个人开发者、小型项目 |
| Tier 2 | 100 | 100,000-200,000 | 20,000-40,000 | 中小型应用、测试环境 |
| Tier 3 | 500 | 500,000-1,000,000 | 100,000-200,000 | 企业应用、生产环境 |
| Tier 4 | 1000+ | 2,000,000+ | 400,000+ | 大型企业、高流量应用 |
⚠️ 注意:具体限制数值可能会根据Anthropic的政策调整而变化,本表数据截至2025年5月最新官方文档。
不同模型的限制差异
Claude API的速率限制还会因模型类型而有所不同:
- Claude 3.5 Sonnet:标准限制,适合大多数应用场景
- Claude 3.5 Haiku:较高的RPM限制,但输入输出令牌限制较低
- Claude 3 Opus:较低的RPM限制,但单次请求可处理更多令牌
- Claude 3 Sonnet:平衡的限制设置,适合多种应用场景
- Claude 3 Haiku:较高的RPM限制,适合需要快速响应的场景
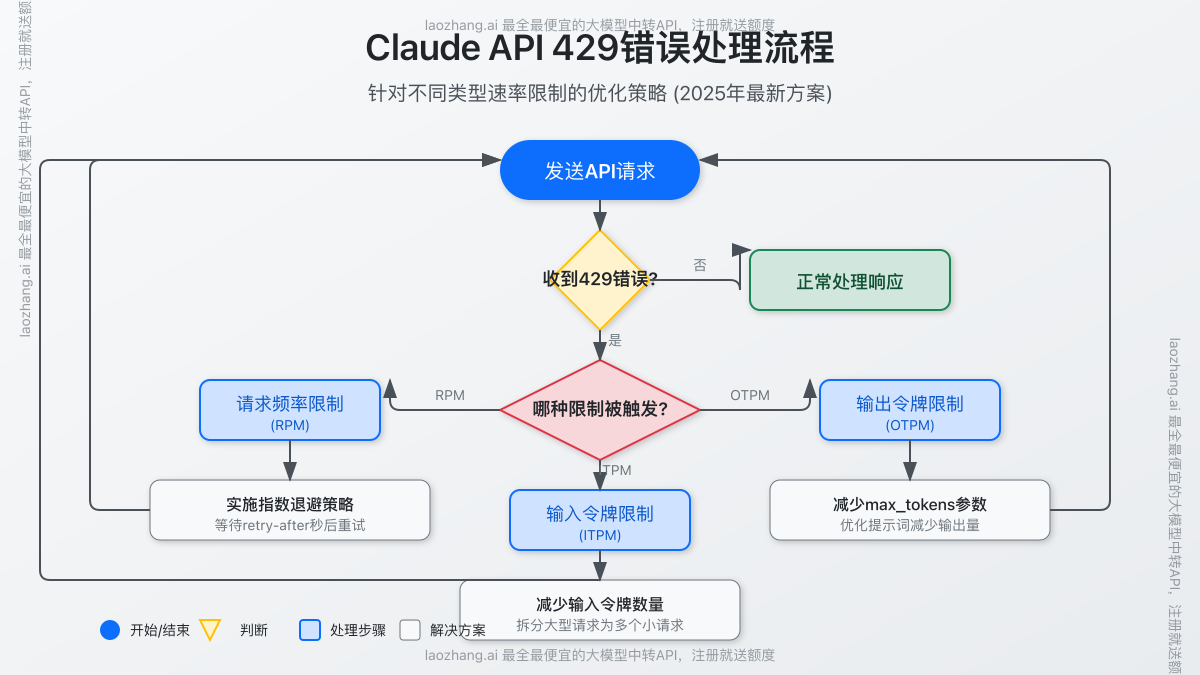
429错误详解:触发原因与识别方法
当您的API请求超出速率限制时,服务器会返回HTTP 429状态码(Too Many Requests),这是最常见的限制错误。

429错误的典型响应
json{
"error": {
"type": "rate_limit_error",
"message": "Rate limit exceeded. Please try again later.",
"param": null,
"code": "rate_limit_exceeded"
}
}
常见触发场景
- 突发大量请求:短时间内发送过多API请求
- 令牌使用超限:单位时间内处理的令牌数量超过限制
- 并发请求过多:同时发送大量并行请求
- 账户级别限制:整个账户的API使用量达到上限
- 模型特定限制:某些高级模型(如Claude 3 Opus)有更严格的限制
速率限制监控方法
有效监控API使用情况是避免触发限制的关键:
-
响应头部信息:每次API响应包含的限制信息
X-RateLimit-Limit:当前时间窗口的请求上限X-RateLimit-Remaining:当前时间窗口剩余可用请求数X-RateLimit-Reset:限制重置的时间戳
-
Anthropic控制台:通过官方控制台监控API使用情况
-
日志分析:建立系统化的API调用日志分析机制
-
告警系统:设置接近限制阈值的预警机制
8种突破Claude API速率限制的实用技巧
面对API速率限制,开发者可以采取多种策略来优化使用效率,确保应用稳定运行。
1. 实现智能请求队列
构建请求队列系统,合理安排API调用顺序和频率:
javascriptclass RequestQueue {
constructor(maxRPM) {
this.queue = [];
this.processing = false;
this.maxRPM = maxRPM;
this.requestsThisMinute = 0;
this.resetTime = Date.now() + 60000;
}
async add(requestFunction) {
return new Promise((resolve, reject) => {
this.queue.push({ requestFunction, resolve, reject });
if (!this.processing) {
this.processQueue();
}
});
}
async processQueue() {
if (this.queue.length === 0) {
this.processing = false;
return;
}
this.processing = true;
const now = Date.now();
// 检查是否需要重置计数器
if (now >= this.resetTime) {
this.requestsThisMinute = 0;
this.resetTime = now + 60000;
}
// 检查是否达到速率限制
if (this.requestsThisMinute >= this.maxRPM) {
const waitTime = this.resetTime - now;
await new Promise(resolve => setTimeout(resolve, waitTime));
this.processQueue();
return;
}
const { requestFunction, resolve, reject } = this.queue.shift();
this.requestsThisMinute++;
try {
const result = await requestFunction();
resolve(result);
} catch (error) {
if (error.status === 429) {
// 重新入队,稍后重试
this.queue.unshift({ requestFunction, resolve, reject });
await new Promise(resolve => setTimeout(resolve, 2000));
} else {
reject(error);
}
}
// 处理下一个请求
setTimeout(() => this.processQueue(), 1200); // 确保RPM不超限
}
}
// 使用示例
const queue = new RequestQueue(45); // 设置略低于限制的值
async function callClaudeAPI(prompt) {
return queue.add(async () => {
// 实际的API调用
const response = await fetch('https://api.anthropic.com/v1/messages', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': 'YOUR_API_KEY',
'anthropic-version': '2023-06-01'
},
body: JSON.stringify({
model: 'claude-3-sonnet-20240229',
max_tokens: 1000,
messages: [{ role: 'user', content: prompt }]
})
});
if (!response.ok) {
throw { status: response.status, message: await response.text() };
}
return response.json();
});
}
2. 指数退避重试策略
当遇到429错误时,实现智能的指数退避重试机制:
javascriptasync function callWithExponentialBackoff(apiCallFunction, maxRetries = 5) {
let retries = 0;
while (true) {
try {
return await apiCallFunction();
} catch (error) {
if (error.status !== 429 || retries >= maxRetries) {
throw error;
}
retries++;
// 计算退避时间:2^重试次数 * 100毫秒 + 随机抖动
const backoffTime = Math.pow(2, retries) * 100 + Math.random() * 100;
console.log(`Rate limited. Retrying in ${backoffTime}ms (Attempt ${retries}/${maxRetries})`);
await new Promise(resolve => setTimeout(resolve, backoffTime));
}
}
}
3. 令牌优化与批处理
合理管理输入输出令牌,避免不必要的令牌消耗:
- 消息合并:将多个小请求合并为一个大请求
- 上下文压缩:精简上下文信息,减少输入令牌数
- 批量处理:设计批处理机制,一次处理多个任务
javascript// 批量处理示例
async function batchProcessMessages(messages, batchSize = 5) {
const results = [];
for (let i = 0; i < messages.length; i += batchSize) {
const batch = messages.slice(i, i + batchSize);
const batchPrompt = batch.map((msg, index) => `消息${index+1}: ${msg}`).join('\n\n');
const response = await callClaudeAPI(
`请依次回复以下${batch.length}条消息,为每条消息提供简洁回答:\n\n${batchPrompt}`
);
results.push(...parseResponseIntoParts(response, batch.length));
// 添加间隔,避免触发速率限制
if (i + batchSize < messages.length) {
await new Promise(resolve => setTimeout(resolve, 1000));
}
}
return results;
}
4. 多账户轮换策略
通过多个API密钥轮换使用,分散API请求负载:
javascriptclass ApiKeyRotator {
constructor(apiKeys) {
this.apiKeys = apiKeys;
this.currentIndex = 0;
this.keyStatus = apiKeys.map(() => ({
available: true,
resetTime: 0,
requestsThisMinute: 0
}));
}
getNextAvailableKey() {
const now = Date.now();
// 重置已经过了冷却期的密钥
this.keyStatus.forEach((status, index) => {
if (!status.available && now >= status.resetTime) {
status.available = true;
status.requestsThisMinute = 0;
}
});
// 查找可用的密钥
for (let i = 0; i < this.apiKeys.length; i++) {
const index = (this.currentIndex + i) % this.apiKeys.length;
if (this.keyStatus[index].available) {
this.currentIndex = (index + 1) % this.apiKeys.length;
return {
apiKey: this.apiKeys[index],
keyIndex: index
};
}
}
// 如果没有可用密钥,找出最快会重置的密钥并等待
const minResetTime = Math.min(...this.keyStatus.map(s => s.resetTime));
const waitTime = Math.max(0, minResetTime - now);
return {
apiKey: null,
waitTime
};
}
markKeyUsed(keyIndex) {
const status = this.keyStatus[keyIndex];
status.requestsThisMinute++;
// 如果达到限制,标记为不可用
if (status.requestsThisMinute >= 45) { // 设置略低于实际限制
status.available = false;
status.resetTime = Date.now() + 60000; // 1分钟后重置
}
}
markKeyRateLimited(keyIndex) {
const status = this.keyStatus[keyIndex];
status.available = false;
status.resetTime = Date.now() + 60000; // 1分钟冷却期
}
}
// 使用示例
const keyRotator = new ApiKeyRotator([
'api_key_1',
'api_key_2',
'api_key_3'
]);
async function callClaudeAPIWithRotation(prompt) {
while (true) {
const { apiKey, keyIndex, waitTime } = keyRotator.getNextAvailableKey();
if (!apiKey) {
console.log(`所有API密钥都达到速率限制,等待${waitTime}毫秒后重试`);
await new Promise(resolve => setTimeout(resolve, waitTime));
continue;
}
try {
const response = await fetch('https://api.anthropic.com/v1/messages', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': apiKey,
'anthropic-version': '2023-06-01'
},
body: JSON.stringify({
model: 'claude-3-sonnet-20240229',
max_tokens: 1000,
messages: [{ role: 'user', content: prompt }]
})
});
if (response.status === 429) {
keyRotator.markKeyRateLimited(keyIndex);
continue;
}
if (!response.ok) {
throw new Error(`API错误: ${response.status}`);
}
keyRotator.markKeyUsed(keyIndex);
return await response.json();
} catch (error) {
if (error.message.includes('429')) {
keyRotator.markKeyRateLimited(keyIndex);
continue;
}
throw error;
}
}
}
5. 缓存与结果复用
实现高效的缓存机制,避免重复请求:
javascriptconst LRUCache = require('lru-cache');
// 创建LRU缓存,最多存储1000个结果,每个结果最多保存1小时
const responseCache = new LRUCache({
max: 1000,
ttl: 1000 * 60 * 60, // 1小时
allowStale: false
});
async function getClaudeResponse(prompt) {
// 生成缓存键(可以使用更复杂的哈希函数)
const cacheKey = createHash(prompt);
// 检查缓存
if (responseCache.has(cacheKey)) {
console.log('使用缓存的响应');
return responseCache.get(cacheKey);
}
// 缓存未命中,调用API
const response = await callClaudeAPI(prompt);
// 存入缓存
responseCache.set(cacheKey, response);
return response;
}
function createHash(input) {
// 简单的哈希函数,实际应用中可使用更健壮的算法
return require('crypto')
.createHash('md5')
.update(input)
.digest('hex');
}
6. 模型降级与自适应策略
在高负载情况下实现模型自动降级:
javascriptasync function adaptiveModelSelection(prompt, complexity) {
// 检查当前API使用情况
const apiStatus = await checkApiStatus();
// 根据当前负载和任务复杂度选择合适的模型
let selectedModel;
if (apiStatus.nearLimit) {
if (complexity === 'high') {
selectedModel = 'claude-3-sonnet-20240229'; // 降级但仍保持较高能力
} else {
selectedModel = 'claude-3-haiku-20240307'; // 最大降级,提高处理速度
}
console.log(`API接近速率限制,降级使用${selectedModel}`);
} else {
if (complexity === 'high') {
selectedModel = 'claude-3-opus-20240229'; // 最高能力模型
} else {
selectedModel = 'claude-3-sonnet-20240229'; // 标准模型
}
}
return callClaudeAPI(prompt, selectedModel);
}
async function checkApiStatus() {
// 这里可以实现检查API使用情况的逻辑
// 可以通过分析响应头部或维护本地计数器
return {
nearLimit: requestCounter > THRESHOLD,
currentRPM: requestCounter
};
}
7. 分布式处理架构
构建分布式系统,跨多个服务器或区域分散API请求:
javascript// 伪代码:分布式处理架构
class DistributedClaudeClient {
constructor(endpoints) {
this.endpoints = endpoints; // 多个处理节点
this.loadBalancer = new LoadBalancer(endpoints);
}
async process(request) {
// 选择负载最低的节点
const endpoint = this.loadBalancer.getOptimalEndpoint();
try {
// 发送请求到选定节点
const response = await this.sendToEndpoint(endpoint, request);
this.loadBalancer.recordSuccess(endpoint);
return response;
} catch (error) {
this.loadBalancer.recordFailure(endpoint, error);
// 如果是速率限制错误,尝试其他节点
if (error.status === 429) {
const alternativeEndpoint = this.loadBalancer.getAlternativeEndpoint(endpoint);
if (alternativeEndpoint) {
return this.sendToEndpoint(alternativeEndpoint, request);
}
}
throw error;
}
}
}
8. 前端优化与用户体验设计
优化前端设计,减少不必要的API调用:
- 节流与防抖:限制用户输入触发的API请求频率
- 渐进式加载:实现内容的渐进式生成和显示
- 本地处理:简单任务在客户端处理,减少API依赖
- 用户引导:设计合理的用户引导,避免过度使用
javascript// 实现输入节流,限制API调用频率
function throttleApiCalls(callback, limit = 1000) {
let waiting = false;
return function(...args) {
if (!waiting) {
callback.apply(this, args);
waiting = true;
setTimeout(() => {
waiting = false;
}, limit);
}
};
}
// 使用示例
const throttledApiCall = throttleApiCalls(callClaudeAPI, 2000);
// 在用户输入事件中使用
document.querySelector('#user-input').addEventListener('input', (e) => {
const userInput = e.target.value;
// 仅在用户停止输入2秒后调用API
throttledApiCall(userInput);
});
使用API中转服务:降低70%成本的解决方案
对于面临API限制和成本压力的开发者,API中转服务提供了一种高效的替代方案。
laozhang.ai中转API服务介绍
laozhang.ai 提供专业的Claude API中转服务,具有以下优势:
- 价格优势:最低至官方价格的30%,大幅降低开发成本
- 无需科学上网:直接访问,无地域限制
- 更高速率限制:突破官方API限制,支持更高并发
- 简单集成:与官方API完全兼容,仅需更改接口地址
- 免费试用:注册即送免费额度,无需信用卡
中转API集成示例
只需简单修改API调用地址,即可无缝切换到中转服务:
javascript// 原官方API调用
const response = await fetch('https://api.anthropic.com/v1/messages', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': 'YOUR_API_KEY',
'anthropic-version': '2023-06-01'
},
body: JSON.stringify({
model: 'claude-3-sonnet-20240229',
max_tokens: 1000,
messages: [{ role: 'user', content: prompt }]
})
});
// 修改为中转API调用
const response = await fetch('https://api.laozhang.ai/v1/messages', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': 'YOUR_LAOZHANG_API_KEY', // 使用laozhang.ai的API密钥
'anthropic-version': '2023-06-01'
},
body: JSON.stringify({
model: 'claude-3-sonnet-20240229',
max_tokens: 1000,
messages: [{ role: 'user', content: prompt }]
})
});
中转API与官方API性能对比

| 指标 | 官方API | laozhang.ai中转API | 优势 |
|---|---|---|---|
| 价格 | 100% | 30%-70% | 节省30%-70%成本 |
| 请求限制(RPM) | 50-1000 | 100-2000 | 提高1-2倍 |
| 响应时间 | 标准 | 接近官方 | 稳定可靠 |
| 地域限制 | 有 | 无 | 全球可访问 |
| 免费额度 | 无 | 有 | 注册即送额度 |
常见问题解答(FAQ)
如何判断我的应用需要哪个Tier级别?
根据以下因素评估:
- 日活跃用户数(DAU)
- 每用户平均API调用次数
- 单次请求的平均令牌数
- 业务高峰期的并发需求
一般而言:
- 小型项目或个人开发:Tier 1
- 中小型应用或测试环境:Tier 2
- 企业应用或生产环境:Tier 3
- 大型企业或高流量应用:Tier 4
如何监控API使用量避免超出限制?
- 实现请求计数器和令牌计数器
- 利用响应头部中的限制信息
- 设置接近限制的预警机制
- 使用Anthropic控制台监控面板
- 实现自动降级策略
使用中转API服务安全吗?
选择可靠的中转服务提供商非常重要。laozhang.ai等知名服务商通常提供以下安全保障:
- 数据传输加密
- 不存储敏感内容
- 提供服务等级协议(SLA)
- 完善的技术支持
建议在选择前查看服务商的隐私政策和用户评价。
如何处理突发流量导致的速率限制?
- 实现请求队列和优先级机制
- 使用缓存减少重复请求
- 设计退避重试策略
- 考虑临时升级Tier级别
- 使用多账户策略分散负载
- 采用中转API服务提高限制
API中转服务如何收费?
中转服务通常采用预付费充值模式,按实际使用量计费。以laozhang.ai为例:
- 注册账户获得免费初始额度
- 充值不同金额享受不同折扣
- 按模型类型和令牌用量计费
- 无订阅费或最低消费要求
- 支持多种支付方式
总结与最佳实践
Claude API速率限制是保障服务质量和公平使用的必要机制,合理应对这些限制是开发者必须掌握的技能。本文提供的解决方案可以帮助您在遵守限制的同时,最大化API使用效率。
最佳实践总结
- 了解限制:充分理解不同Tier级别的具体限制
- 监控使用:建立完善的监控和预警机制
- 优化请求:实现智能队列和批处理策略
- 实现缓存:减少重复请求,提高响应速度
- 合理重试:使用指数退避策略处理429错误
- 考虑替代:在高负载情况下使用模型降级策略
- 成本控制:评估中转API服务以降低开发成本
通过综合运用这些策略,您可以构建出既稳定高效又经济实惠的Claude API应用,为用户提供流畅的AI体验。
📌 开发者提示:在生产环境中,建议组合使用多种策略,并根据实际流量和使用模式不断优化您的API调用策略。
相关资源:
更新日志:
- 2025-05-25:首次发布,包含最新Tier级别数据和解决方案
- 2025-05-25:更新中转API服务价格信息和集成示例