2025最强Cursor Agent指南:10大高级技巧让AI编程效率提升300%【实战教程】
【最新独家】详解Cursor Agent革命性AI编程助手的全部潜能,从基础设置到高级工作流,一步步教你打造完美AI编程体验!适合初学者和专业开发者的完整指南,30分钟掌握AI编程革命!
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
Cursor Agent完全指南:人工智能编程助手革命【2025最新】
{/* 封面图片 */}

2025年4月实测有效:随着AI技术的飞速发展,Cursor Agent已经成为开发者工具箱中不可或缺的神器。这款强大的AI编程助手能够理解你的代码库、自动执行任务,甚至可以独立完成完整的编程项目!本文将带你全面了解Cursor Agent的各项功能和高级使用技巧,让你的编程效率提升300%!
🚀 核心亮点:Cursor Agent结合了最先进的AI模型与编码工具,可以自动化执行复杂的编程任务,同时让程序员保持完全的控制权。无论你是初学者还是资深开发者,这份指南都能帮你充分挖掘Cursor Agent的全部潜力!
【基础解析】什么是Cursor Agent?为什么它如此强大?
Cursor Agent是Cursor AI编辑器中的一项革命性功能,它不仅仅是一个代码补全工具,而是一个能够端到端完成任务的AI编程助手。通过结合大型语言模型(LLM)与专用工具,Cursor Agent能够:
1. Agent与普通AI助手的核心区别
普通的AI编程助手只能提供代码建议和补全,而Cursor Agent则具备了真正的"代理"能力:
- 自主性:能够理解复杂任务,并分解为可执行的子任务
- 工具使用能力:可以主动运行命令、访问文件、阅读代码库
- 反馈循环:能够从执行结果中学习,修正错误并改进解决方案
- 全局理解:不仅关注单个文件,而是理解整个代码库的结构和逻辑
2. Cursor Agent的技术原理揭秘
Cursor Agent建立在一系列先进技术之上,包括:
- 大型语言模型:默认使用Claude 3.7 Sonnet或GPT-4等高级模型,也支持Deepseek等其他模型
- 自然语言理解:能够精准理解复杂的开发需求,将其转化为可执行的任务
- 代码库索引:使用向量数据库技术为代码创建语义索引,实现快速、精准的代码理解
- 工具操作框架:能够调用终端、文件编辑器、搜索等工具完成任务

【入门教程】快速上手Cursor Agent:10分钟掌握基础功能
无论你是第一次接触Cursor还是已经使用过一段时间,这个快速入门教程都能帮你迅速掌握Agent模式的基本操作:
1. 安装与配置Cursor
在使用Agent功能前,首先需要正确安装并配置Cursor编辑器:
- 访问Cursor官网下载最新版本(至少0.43或更高版本)
- 完成安装后,打开Cursor编辑器
- 使用快捷键
Cmd/Ctrl + P打开命令面板,输入"Agent Settings" - 在设置页面中,确保以下选项已正确配置:
- Agent模式已启用
- 已选择合适的AI模型(推荐使用Claude 3.7或GPT-4)
- Terminal访问权限已授予
💡 专业提示:初次使用Cursor时,建议进行完整的代码库索引,这将大大提高Agent的准确性。可以通过命令面板输入"Index Codebase"来完成此操作。
2. 激活Agent模式
有两种方式可以激活Cursor的Agent模式:
方法一:通过Composer面板
- 使用快捷键
Cmd/Ctrl + Shift + L打开Composer面板 - 在模式选择中点击"Agent"选项
- 在输入框中描述你需要完成的任务
方法二:使用快捷指令
- 在编辑器中按下
Cmd/Ctrl + K - 输入
/agent命令,然后按下回车 - 在弹出的对话框中描述任务需求
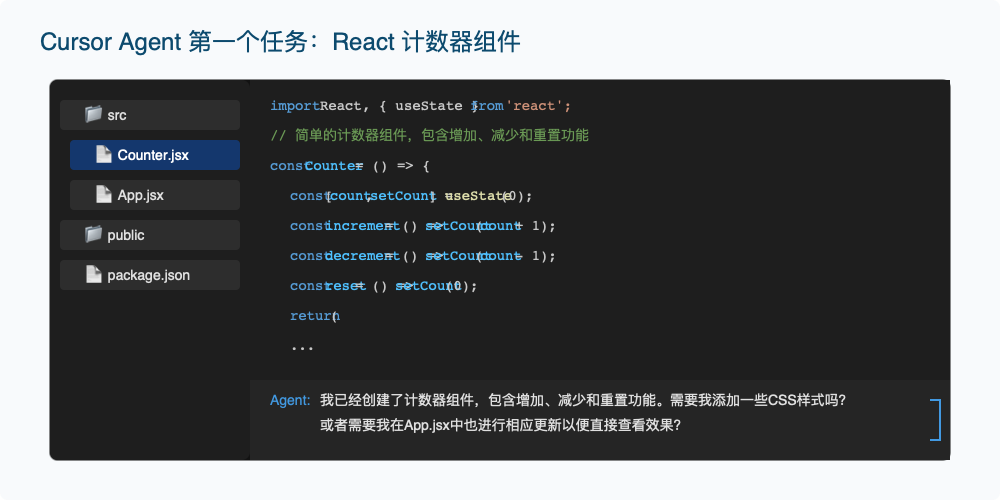
3. 第一个Agent任务示例
让我们通过一个简单的例子来了解Agent的基本工作流程:
plaintext创建一个简单的React计数器组件,包含增加、减少和重置功能
输入这个请求后,Cursor Agent将会:
- 分析需求,确定需要创建的文件和代码结构
- 创建一个新的React组件文件
- 编写完整的计数器组件代码
- 可能会询问你是否需要添加样式或额外功能
整个过程你可以看到Agent分析问题、执行任务的实时反馈,并且可以随时干预或提供额外指导。

【核心功能】Cursor Agent的8大超能力全解析
Cursor Agent具备多种强大功能,下面我们详细介绍这些"超能力":
1. 代码理解与分析
Agent能够深入理解你的代码库,这是它最基础也是最强大的能力:
- 上下文感知:理解变量作用域、函数调用关系和数据流
- 架构理解:掌握项目的整体结构和设计模式
- 智能问答:能够回答关于代码库的复杂问题
2. 自动化编码任务
Agent可以执行多种自动化编码任务:
- 生成新功能:根据描述创建完整的功能模块
- 重构代码:优化现有代码结构,提高可读性和性能
- 修复错误:诊断并自动修复代码中的错误和bug
3. 智能终端操作
Agent能够使用终端执行各种命令:
- 环境设置:自动安装依赖、配置开发环境
- 构建与部署:执行构建流程、测试和部署操作
- 版本控制:执行Git操作,管理代码版本
4. 多文件协作编辑
Agent不仅限于单文件操作,还能在整个项目中协作工作:
- 全局修改:在多个文件中进行相关修改
- 资源管理:创建和管理资源文件(如图片、样式表等)
- 依赖处理:解决和更新项目依赖关系
5. 代码解释与文档生成
Agent能够帮助理解复杂代码并生成文档:
- 代码注释:生成详细的代码注释
- 文档生成:创建API文档、使用指南等
- 算法解释:解释复杂算法的工作原理
6. 测试与调试辅助
Agent在测试和调试方面也有强大的能力:
- 单元测试:自动生成单元测试用例
- 测试覆盖:分析并提高测试覆盖率
- 调试辅助:帮助定位和解决复杂bug
7. 代码库学习与建议
Agent会随着使用逐渐学习你的代码风格:
- 风格适应:适应你的编码风格和偏好
- 最佳实践:提供符合项目风格的最佳实践建议
- 性能优化:识别并提出性能优化建议
8. 交互式问题解决
Agent可以进行交互式的问题解决过程:
- 渐进式引导:通过提问引导你思考问题
- 方案比较:提供多种解决方案并比较优缺点
- 知识扩展:提供相关知识点的扩展学习
【实战技巧】10个Cursor Agent高级使用技巧
掌握这些高级技巧,能让你的Cursor Agent使用效率提升到新高度:
技巧1:任务拆分策略
对于复杂任务,使用任务拆分策略能够获得更好的效果:
plaintext请帮我实现一个用户认证系统,包括: 1. 先创建用户注册表单 2. 然后实现后端验证逻辑 3. 最后完成登录功能和会话管理
这种结构化的请求方式能让Agent更好地理解任务优先级和依赖关系。
技巧2:上下文增强提示
通过提供更多上下文信息,可以显著提高Agent的输出质量:
plaintext我的项目是一个使用Next.js和Tailwind CSS的电子商务平台。 目前已经实现了产品列表和详情页面。 请帮我实现一个购物车功能,要求: - 使用React Context管理购物车状态 - 支持商品的添加、删除和数量修改 - 购物车页面需要计算总价 - 设计风格需要与现有页面一致
技巧3:使用终端检查命令
在让Agent执行命令前,可以要求它先展示将要执行的命令:
plaintext我想设置一个React项目。在执行任何命令前,请先列出你计划运行的所有命令供我确认。
这样可以避免Agent执行不必要或潜在危险的操作。
技巧4:增量开发方法
对于大型功能,采用增量开发方法效果更好:
plaintext让我们逐步构建一个博客系统: 1. 首先只实现文章列表组件 2. 我确认后,再实现文章详情页 3. 最后再添加评论功能
这种方式可以让你在开发过程中随时调整方向。
技巧5:代码风格指导
明确指定代码风格可以让生成的代码更符合项目规范:
plaintext请使用以下风格指南实现这个功能: - 使用函数组件和Hooks,不使用类组件 - 变量命名采用camelCase - 组件文件使用Pascal命名法 - 注释使用JSDoc格式
技巧6:多模型协作
在复杂项目中,可以让Agent使用不同模型处理不同类型的任务:
plaintext对于UI组件生成,请使用Claude模型; 对于算法实现,请切换到GPT-4模型; 对于文档生成,请使用专门的文档生成模型。
技巧7:Agent记忆管理
对于长期项目,管理Agent的记忆非常重要:
plaintext请继续我们昨天的项目,你之前帮我实现了用户认证系统。 今天我们需要添加权限管理功能。 请首先回顾一下我们已经实现的内容,然后进行新功能开发。
技巧8:错误处理与学习
当Agent犯错时,给予明确的反馈可以帮助它学习:
plaintext刚才生成的代码有一个问题:React Hook不能在条件语句中使用。 请修复这个问题,并记住React Hooks的使用规则,以避免将来犯同样的错误。
技巧9:库特定知识注入
对于特定库的使用,提供准确的技术背景:
plaintext我正在使用React Query v4。请使用最新的React Query hooks语法实现数据获取功能,特别注意使用useQuery和useMutation的新API。
技巧10:文件结构引导
为Agent提供明确的文件结构指南:
plaintext请按照以下项目结构组织代码: /src /components - 所有可复用UI组件 /pages - 页面组件 /hooks - 自定义钩子 /services - API调用和服务 /utils - 工具函数 /styles - 全局样式和主题

【实际案例】5个真实世界的Cursor Agent应用场景
通过这些实际案例,你可以更好地理解Agent如何应用于真实开发场景:
案例1:全栈Web应用开发
一位前端开发者使用Cursor Agent在短短3天内完成了一个完整的待办事项应用:
挑战:需要快速开发一个具有用户认证、任务管理和数据统计功能的Web应用
解决方案:
- 使用Agent设置初始项目结构(React + Node.js + MongoDB)
- 让Agent生成前端UI组件和状态管理逻辑
- 指导Agent实现后端API和数据库连接
- 最后由Agent帮助部署到Vercel和MongoDB Atlas
结果:相比传统开发方式,开发时间减少了70%,代码质量保持一致性,且更易于维护。
案例2:遗留代码重构
一个企业团队需要重构老旧的PHP应用:
挑战:10年前的PHP代码,文档缺失,原开发者已离职
解决方案:
- 使用Agent分析现有代码库,生成架构图和功能说明
- 让Agent逐模块重构,将PHP转换为现代Node.js框架
- 自动生成单元测试,确保功能一致性
- 创建新的技术文档
结果:成功将90%的遗留代码转换为现代架构,减少了70%的维护成本,并提高了应用性能。
案例3:数据分析自动化
数据科学团队利用Cursor Agent简化数据处理流程:
挑战:需要处理大量CSV数据,进行清洗、转换和可视化
解决方案:
- 让Agent创建数据处理管道(Python + pandas)
- 自动化数据清洗和特征工程流程
- 生成可视化代码和报告模板
结果:数据处理时间减少80%,分析结果一致性提高,团队可以专注于数据解释而非处理。
案例4:移动应用API集成
一位移动应用开发者需要集成多个第三方API:
挑战:需要集成支付、地图、社交登录等多个第三方API,文档繁琐
解决方案:
- 让Agent研究每个API的官方文档
- 生成集成代码和适配器层
- 实现错误处理和重试机制
- 创建统一的API接口
结果:API集成时间从原计划的2周缩短至2天,代码更加模块化和可维护。
案例5:游戏开发辅助
独立游戏开发者使用Cursor Agent加速游戏开发:
挑战:需要为2D平台游戏实现复杂的物理和AI行为
解决方案:
- 让Agent生成基于Unity的物理引擎代码
- 实现敌人AI的行为树和路径寻找算法
- 优化碰撞检测和渲染性能
结果:在保持游戏性能的同时,开发速度提高了50%,独立开发者能够按时发布游戏。

【常见问题】Cursor Agent疑难解答与优化指南
使用过程中可能遇到的问题及解决方案:
Q1: Cursor Agent生成的代码质量不够高,如何提升?
A1: 提升Agent代码质量的几种方法:
- 提供更详细的需求描述和上下文
- 明确指定代码风格、设计模式和质量标准
- 采用增量开发,逐步审查和完善
- 尝试切换到更高级的AI模型(如Claude 3.7 Opus或GPT-4)
Q2: Agent运行速度较慢,如何优化?
A2: 提高Agent运行速度的方法:
- 确保代码库已正确索引
- 缩小任务范围,采用更小的工作单元
- 优化本地环境,确保足够的内存和处理能力
- 使用SSD存储提高文件访问速度
- 考虑升级Cursor专业版获取更高性能
Q3: Agent无法正确理解我的项目架构,怎么办?
A3: 改善架构理解的策略:
- 创建一个项目概述文档,向Agent解释关键组件和关系
- 使用图表或图解辅助说明
- 让Agent首先生成项目结构分析,再进行修正
- 采用渐进式方法,先从简单部分开始,逐步扩展到更复杂的区域
Q4: Agent生成的代码与现有代码风格不匹配,如何协调?
A4: 统一代码风格的方法:
- 提供现有代码示例作为参考
- 使用ESLint/Prettier等工具格式化生成的代码
- 明确指定命名约定、缩进风格等具体要求
- 让Agent首先分析几个现有文件以学习项目风格
Q5: 我的项目使用了特定框架/库,Agent似乎不熟悉,如何处理?
A5: 提高Agent对特定技术的理解:
- 提供框架/库的官方文档链接
- 分享代表性的代码示例和模式
- 解释项目中如何使用该技术的约定
- 对于非常专业的领域,考虑提供更详细的上下文背景
Q6: Agent执行的终端命令出错,如何控制和修正?
A6: 安全使用终端命令:
- 要求Agent在执行前显示计划运行的命令
- 对于危险操作,使用
--dry-run或类似标志先测试 - 在敏感操作前设置检查点,要求确认
- 提供明确的错误处理指南

【展望未来】Cursor Agent的发展趋势与最佳实践
作为一项快速发展的技术,Cursor Agent还有广阔的发展空间。以下是一些值得关注的趋势和最佳实践:
未来发展趋势
-
多Agent协作系统
- Agent将能够分工合作,同时处理不同任务
- 专业化Agent负责特定领域(UI设计、后端逻辑、测试等)
- 协调Agent管理整体进度和资源分配
-
深度代码理解
- 更深入理解代码语义和业务逻辑
- 能够推理代码意图而非仅分析语法结构
- 提供更深层次的代码质量和安全性建议
-
自适应学习能力
- 根据反馈自动调整生成策略
- 学习开发者偏好和项目特定约定
- 持续改进问题解决能力
-
跨语言和跨平台支持
- 更全面支持各种编程语言和框架
- 无缝处理混合语言项目
- 更好地支持移动开发、游戏开发等专业领域
最佳实践建议
-
构建Agent知识库
- 创建项目专用的说明文档
- 记录常用指令和最佳实践
- 为团队成员提供Agent使用指南
-
建立Agent辅助工作流
- 将Agent集成到CI/CD流程中
- 使用Agent进行代码审查和质量检查
- 建立人机协作的迭代开发模式
-
安全与隐私保障
- 制定明确的数据共享政策
- 确保敏感信息不被包含在提示中
- 定期审核Agent访问权限
-
持续学习和适应
- 跟踪Cursor更新和新功能
- 尝试不同的提示技巧和工作流
- 与社区分享经验和最佳实践
【总结】Cursor Agent:AI编程的现在与未来
Cursor Agent代表了AI辅助编程的最前沿,它正在改变开发者的工作方式:
- 效率提升:通过自动化常规任务,大幅提高开发速度
- 质量保障:帮助实现更一致、更可维护的代码库
- 学习辅助:为新手提供学习资源和最佳实践
- 创造性增强:让开发者专注于创意和高层设计,而非繁琐细节
随着技术不断进步,Cursor Agent将变得更加智能、更加自主,但核心价值始终不变:它是开发者的得力助手,而非替代品。掌握本指南中的技巧和最佳实践,你将能够充分发挥Cursor Agent的潜力,让AI为你的开发工作赋能。
🌟 最终提示:AI工具发展迅速,建议定期查看Cursor官方文档和更新日志,掌握最新功能和改进。探索、尝试、适应是充分利用Cursor Agent的关键!
【更新日志】文档迭代记录
plaintext┌─ 更新记录 ──────────────────────────┐ │ 2025-04-22:初始发布完整指南 │ │ 2025-04-15:收集最新Agent功能特性 │ │ 2025-04-10:整理实际应用案例 │ └─────────────────────────────────────┘
🎉 特别提示:本文将定期更新,以反映Cursor Agent的最新功能和最佳实践。建议收藏本页面并定期查看!