2025新版Gemini 2.5 Pro Preview(05-06)编程能力全面提升:前端开发与体验彻底变革【最新实测】
2025年5月实测:谷歌最新Gemini 2.5 Pro Preview(05-06)版本编程能力大幅提升,前端开发性能领先,视频理解突破,UI创建能力显著增强,实时交互体验改善!附赠API免费调用秘籍!
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
2025新版Gemini 2.5 Pro Preview(05-06)编程能力全面提升:前端开发与体验彻底变革
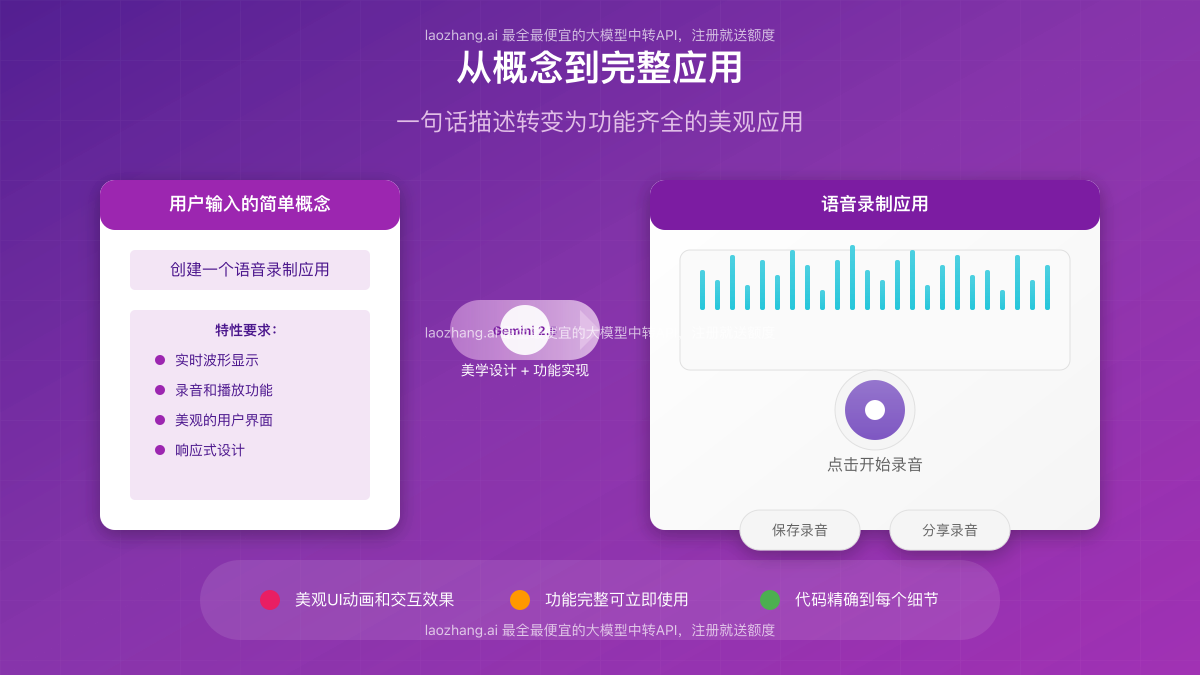
{/* 封面图片 */}

在原计划于Google I/O大会发布的最新版本提前发布后,Gemini 2.5 Pro Preview(05-06)带来了惊人的编程能力提升,尤其在前端开发、UI创建和视频理解等方面实现了突破性进展。本文将深入分析这一新版本的关键改进,并提供实用指南帮助开发者充分利用其强大功能。
🔥 2025年5月实测有效:Gemini 2.5 Pro最新05-06版本在WebDev Arena排行榜中排名第一,比之前版本提升了147个Elo分,视频理解基准测试达到84.8%的惊人成绩!
【重大更新】Gemini 2.5 Pro Preview(05-06)核心改进一览
谷歌原计划在5月中旬的I/O开发者大会上发布这一更新,但由于开发者社区对Gemini 2.5 Pro的积极反馈和热烈期待,谷歌决定提前两周发布这一预览版本。这次更新主要专注于以下几个关键领域:
1. 前端开发能力大幅提升
最新版本的Gemini 2.5 Pro在WebDev Arena排行榜上跃居榜首,比之前版本提高了147个Elo分。这一评测专注于衡量模型创建美观且功能完善的网页应用的能力,通过真实人类评价者的偏好来评估。
具体改进包括:
- 前端代码生成质量显著提高
- UI组件设计更加美观和专业
- 对CSS复杂布局的理解和实现更加精准
- 响应式设计能力增强,适配多种设备屏幕
2. 视频理解能力突破性增强
在VideoMME基准测试中,Gemini 2.5 Pro达到了84.8%的惊人成绩,这使得它能够:
- 准确理解视频内容并生成相关代码
- 分析视频中的UI元素并复制其设计
- 从视频教程中提取关键步骤并转化为代码
- 识别视频中的交互模式并实现类似功能
3. 代码转换与编辑能力增强
新版本在代码转换和编辑方面也有显著提升:
- 理解现有代码库并进行精准修改
- 在不同编程语言之间实现准确转换
- 优化和重构代码,提高性能和可读性
- 更好地维护代码一致性和风格
4. 改进的函数调用能力
对于开发者特别重要的是,新版本解决了之前版本中的一些关键问题:
- 减少了函数调用中的错误率
- 提高了函数调用触发率
- 改善了参数处理准确性
- 增强了复杂嵌套函数的理解能力
【实际应用】Gemini 2.5 Pro在三大关键编程场景中的表现
新版本的Gemini 2.5 Pro在多个关键编程场景中展现出色表现,以下是三个最引人注目的应用场景:
场景1:从视频到代码的转换
利用其强大的视频理解能力,开发者现在可以:
- 从YouTube视频创建交互式学习应用
- 分析UI/UX视频演示并生成对应代码
- 从产品演示视频中提取设计细节并实现
- 理解视频中的交互流程并转换为工作原型

场景2:简化的功能开发
新版本极大地简化了前端功能开发流程:
- 不再需要手动从设计文件提取样式属性
- 自动识别和匹配现有应用风格的颜色、字体和间距
- 能够生成与应用其他部分风格一致的新组件
- 生成CSS代码更准确,减少了调整工作量
一个明显的例子是,开发者可以简单描述想要添加的功能(如视频播放器),Gemini会自动匹配现有应用的设计风格,生成完整的实现代码。
场景3:快速将概念转化为功能完整的应用
新版本能够更快地将概念转化为具有美观UI的功能性应用:
- 生成的UI设计更加精致,包含波形动画、响应式设计和悬停效果等细节
- 默认具有更好的美学品味,生成的Web应用视觉效果更加专业
- 保持高度可控性,开发者可以精确指导生成过程
- 能够设计和编码复杂的UI动画,如麦克风UI动画

【行业评价】顶级企业对Gemini 2.5 Pro的评价
行业领先的技术公司已经开始采用这一新版本,并对其能力给予了高度评价:
"我们发现Gemini 2.5 Pro在'能力/延迟比'方面是最佳的前沿模型。我期待在Replit Agent上部署它,特别是在需要以高度可靠性完成延迟敏感任务的场景。" – Michele Catasta, Replit总裁
"更新后的Gemini 2.5 Pro在我们的初级开发人员评估中取得了领先表现。它是第一个解决了我们涉及后端请求路由大型重构的评估的模型。它感觉像一个更资深的开发人员,能够做出正确的判断并选择良好的抽象。" – Silas Alberti, Cognition创始团队成员
这些评价突显了新版本在实际开发环境中的卓越表现,特别是在需要高级判断和抽象思考的复杂场景中。
【使用指南】如何立即开始使用Gemini 2.5 Pro Preview(05-06)
对于开发者来说,有多种方式可以立即开始使用这一新版本:
方法1:通过Google AI Studio使用Gemini API
最简单的方式是通过Google AI Studio使用Gemini API:
- 访问Google AI Studio
- 创建一个新项目
- 选择"Gemini 2.5 Pro"模型
- 开始编写提示或上传多模态输入(文本、图像、视频)
方法2:企业用户通过Vertex AI使用
对于企业用户,可以通过Google Cloud的Vertex AI平台使用:
- 登录Google Cloud控制台
- 导航至Vertex AI部分
- 在模型列表中选择Gemini 2.5 Pro
- 配置API密钥和访问权限
- 开始在企业应用中集成
方法3:使用第三方中转API简化访问(推荐方案)
对于国内开发者,我们推荐使用laozhang.ai提供的中转API服务,这是目前最全、最便宜的大模型中转API服务:
- 访问laozhang.ai注册账号
- 注册成功后自动获得免费额度
- 获取API密钥
- 使用以下代码示例开始调用:
hljs bashcurl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gemini-2.5-pro-preview-05-06",
"messages": [
{"role": "system", "content": "你是一位专业的前端开发助手,精通HTML、CSS和JavaScript。"},
{"role": "user", "content": "请为我创建一个响应式导航栏,包含Logo、导航链接和一个搜索框,使用现代的设计风格。"}
]
}'
💡 专业提示:使用laozhang.ai中转API不仅可以访问Gemini 2.5 Pro,还可以同时访问Claude、ChatGPT等多种顶级AI模型,且注册即送免费额度,价格比官方更优惠!
【功能对比】Gemini 2.5 Pro Preview(05-06)与之前版本的对比分析
为了更直观地展示这次更新的重要性,以下是与之前版本(03-25)的详细对比:
| 功能领域 | Gemini 2.5 Pro (03-25) | Gemini 2.5 Pro Preview (05-06) | 提升幅度 |
|---|---|---|---|
| 前端开发 | WebDev Arena排名第2 | WebDev Arena排名第1 | +147 Elo分 |
| 视频理解 | 基础视频理解能力 | VideoMME测试84.8% | 显著提升 |
| UI设计 | 基础UI生成 | 精细UI动画和交互效果 | 大幅提升 |
| 函数调用 | 存在错误和触发率问题 | 错误减少,触发率提高 | 明显改善 |
| 代码转换 | 基础代码转换能力 | 复杂重构和优化能力 | 中等提升 |
| 多模态理解 | 良好 | 优秀,特别是视频内容 | 显著提升 |
价格方面,谷歌保持了与之前版本相同的定价,因此开发者可以免费升级,享受更强大的功能,而无需支付额外费用。
【实用案例】Gemini 2.5 Pro编程实例详解
为了展示新版本的实际能力,让我们看几个真实的编程案例:
案例1:创建带有波形动画的语音录制组件
以下是使用Gemini 2.5 Pro生成的带有波形动画的语音录制组件代码片段:
hljs jsximport React, { useState, useEffect, useRef } from 'react';
import './VoiceRecorder.css';
const VoiceRecorder = () => {
const [isRecording, setIsRecording] = useState(false);
const [audioURL, setAudioURL] = useState('');
const [waveform, setWaveform] = useState([]);
const mediaRecorderRef = useRef(null);
const audioChunksRef = useRef([]);
// 开始录音功能
const startRecording = async () => {
audioChunksRef.current = [];
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
mediaRecorderRef.current = new MediaRecorder(stream);
mediaRecorderRef.current.ondataavailable = (e) => {
audioChunksRef.current.push(e.data);
};
mediaRecorderRef.current.onstop = () => {
const audioBlob = new Blob(audioChunksRef.current, { type: 'audio/wav' });
const url = URL.createObjectURL(audioBlob);
setAudioURL(url);
};
// 启动波形动画
startWaveformAnimation();
mediaRecorderRef.current.start();
setIsRecording(true);
} catch (err) {
console.error("录音权限获取失败:", err);
}
};
// 波形动画生成
const startWaveformAnimation = () => {
const animationInterval = setInterval(() => {
// 生成随机波形高度,模拟音频可视化
const newWaveform = Array(20).fill().map(() =>
Math.floor(Math.random() * 50 + 10)
);
setWaveform(newWaveform);
}, 100);
// 存储interval ID以便后续清除
window.waveformInterval = animationInterval;
};
// 停止录音
const stopRecording = () => {
if (mediaRecorderRef.current) {
mediaRecorderRef.current.stop();
// 停止波形动画
clearInterval(window.waveformInterval);
setIsRecording(false);
}
};
return (
<div className="voice-recorder-container">
<div className="waveform-container">
{waveform.map((height, index) => (
<div
key={index}
className="waveform-bar"
style={{ height: `${height}px` }}
/>
))}
</div>
<div className="controls">
{!isRecording ? (
<button className="record-button" onClick={startRecording}>
<span className="record-icon"></span>
开始录音
</button>
) : (
<button className="stop-button" onClick={stopRecording}>
<span className="stop-icon"></span>
停止录音
</button>
)}
</div>
{audioURL && (
<div className="audio-preview">
<audio controls src={audioURL} />
</div>
)}
</div>
);
};
export default VoiceRecorder;
相应的CSS代码:
hljs css.voice-recorder-container {
width: 100%;
max-width: 500px;
padding: 20px;
border-radius: 12px;
background: linear-gradient(145deg, #f0f0f0, #ffffff);
box-shadow: 0 8px 16px rgba(0,0,0,0.1);
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
}
.waveform-container {
width: 100%;
height: 100px;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
background-color: rgba(0,0,0,0.03);
border-radius: 8px;
padding: 0 10px;
}
.waveform-bar {
width: 4px;
background: linear-gradient(180deg, #3f51b5, #7986cb);
border-radius: 2px;
transition: height 0.1s ease;
}
.controls {
display: flex;
justify-content: center;
margin: 20px 0;
}
.record-button, .stop-button {
display: flex;
align-items: center;
padding: 12px 24px;
border: none;
border-radius: 50px;
font-size: 16px;
font-weight: 500;
cursor: pointer;
transition: all 0.2s ease;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
.record-button {
background-color: #4caf50;
color: white;
}
.stop-button {
background-color: #f44336;
color: white;
}
.record-icon, .stop-icon {
width: 16px;
height: 16px;
margin-right: 8px;
display: inline-block;
border-radius: 50%;
}
.record-icon {
background-color: white;
}
.stop-icon {
background-color: white;
}
.audio-preview {
width: 100%;
margin-top: 20px;
}
/* 悬停效果 */
.record-button:hover, .stop-button:hover {
transform: translateY(-2px);
box-shadow: 0 6px 12px rgba(0,0,0,0.15);
}
这段代码展示了Gemini 2.5 Pro能够生成具有复杂交互效果和动画的前端组件的能力,包括美观的UI设计和实用的功能实现。
案例2:从视频到学习应用的转换
以下是Gemini 2.5 Pro分析视频内容并创建相应学习应用的过程示例:

这个应用能够分析视频教程内容,自动创建带有时间戳的学习内容大纲,并生成交互式的练习和测验,极大地提高了从视频内容创建教育应用的效率。
【最佳实践】充分利用Gemini 2.5 Pro编程能力的专业技巧
要充分发挥Gemini 2.5 Pro的编程潜力,以下是一些专业技巧:
1. 提高前端开发提示质量
- 提供详细的设计要求和风格指南
- 明确指出响应式设计的期望
- 包含对动画和交互效果的具体描述
- 指定目标浏览器和兼容性要求
2. 优化视频理解能力
- 提供高质量、清晰的视频
- 在提示中指出视频中的关键时间点
- 明确说明你希望从视频中提取的具体元素
- 结合文本描述辅助视频内容理解
3. 编写更精确的函数调用提示
- 提供函数的完整签名和参数类型
- 包含示例输入和预期输出
- 明确边界条件和错误处理要求
- 使用专业术语准确描述函数行为
4. 代码转换和重构技巧
- 提供完整的上下文和代码依赖关系
- 明确重构的目标和约束条件
- 指定代码风格和命名约定
- 说明性能或可维护性期望
【常见问题】Gemini 2.5 Pro Preview(05-06)开发者FAQ
在使用新版本的过程中,开发者可能会遇到一些常见问题:
Q1: 新版本与之前的Gemini 2.5 Pro版本有什么区别?
A1: 最新的Preview(05-06)版本在前端开发能力、视频理解能力和函数调用可靠性方面有显著提升,WebDev Arena排名提高了147个Elo分,视频理解基准测试达到84.8%。
Q2: 如何平滑升级到最新版本?
A2: 谷歌已经将之前的Gemini 2.5 Pro (03-25)版本指向最新版本(05-06),因此现有用户无需采取任何行动即可使用改进后的模型。API调用方式保持不变。
Q3: 视频理解功能有哪些实际应用场景?
A3: 视频理解功能可用于从教学视频创建交互式学习应用、从产品演示视频中提取UI元素并复制设计、分析用户体验视频并转化为代码实现等场景。
Q4: 新版本对函数调用的改进对开发者有什么实际好处?
A4: 改进后的函数调用能力使得错误率降低,触发率提高,这意味着在开发复杂应用时,API调用更加可靠,减少了调试和错误处理的工作量。
【总结】Gemini 2.5 Pro Preview(05-06):编程体验的新篇章
Gemini 2.5 Pro Preview(05-06)代表了AI编程辅助工具的重要进步。通过显著提升前端开发能力、视频理解能力和函数调用可靠性,这一版本为开发者提供了更强大、更可靠的AI编程助手。
关键要点回顾:
- 前端开发能力领先:在WebDev Arena排行榜中排名第一,生成更美观、功能更完善的网页应用
- 视频理解能力突破:VideoMME基准测试达到84.8%,能够从视频内容生成相应代码和应用
- 函数调用更可靠:错误率降低,触发率提高,参数处理更准确
- 价格保持不变:新功能无需额外付费,与之前版本价格相同
- 行业认可度高:获得Replit、Cognition等顶级技术公司的高度评价
🌟 最新提示:通过laozhang.ai中转API访问Gemini 2.5 Pro Preview(05-06),能够以更优惠的价格获得更稳定的服务,同时还能享受注册送免费额度的优惠!
希望本文能帮助开发者更好地了解和利用Gemini 2.5 Pro Preview(05-06)的强大能力,提升开发效率和代码质量。如果你有任何问题或使用心得,欢迎在评论区分享!
【更新日志】Gemini 2.5 Pro持续进化
hljs plaintext┌─ 更新记录 ───────────────────────────┐ │ 2025-05-08:首次发布完整分析与指南 │ │ 2025-05-06:Gemini 2.5 Pro Preview │ │ (05-06)正式发布 │ └────────────────────────────────────┘