2025年Gemini 2.5 Pro Preview (I/O版本) API使用指南:前端开发新革命
2025年5月最新发布!一文详解Google全新Gemini 2.5 Pro Preview (05-06) API全面指南,特别增强的编码和视频理解能力,国内开发者稳定低成本接入方案
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
2025年Gemini 2.5 Pro Preview (I/O版本) API全面指南:前端开发新革命
📢 2025年5月7日实测有效 - Google刚刚在5月6日发布了Gemini 2.5 Pro的全新版本(I/O Edition),为开发者带来了显著增强的编码能力、UI开发体验和前端开发效率。本文将全面剖析这一最新模型及其API的使用方法。
Google于2025年5月6日正式发布了全新的Gemini 2.5 Pro Preview (I/O版本),这是专为即将到来的Google I/O开发者大会提前发布的增强版本。相比三月份发布的Gemini 2.5 Pro,这一最新版本在编码能力、前端开发和UI设计方面都有了显著提升,为Web开发者带来了全新的AI辅助体验。
本文将深入探讨Gemini 2.5 Pro Preview(05-06)的全新特性、API使用方法以及如何通过laozhang.ai中转服务为国内开发者提供稳定、低成本的接入方案。
Gemini 2.5 Pro Preview (I/O版本)有哪些重大突破?
Google的这款最新模型带来了多项前所未有的创新和提升:
-
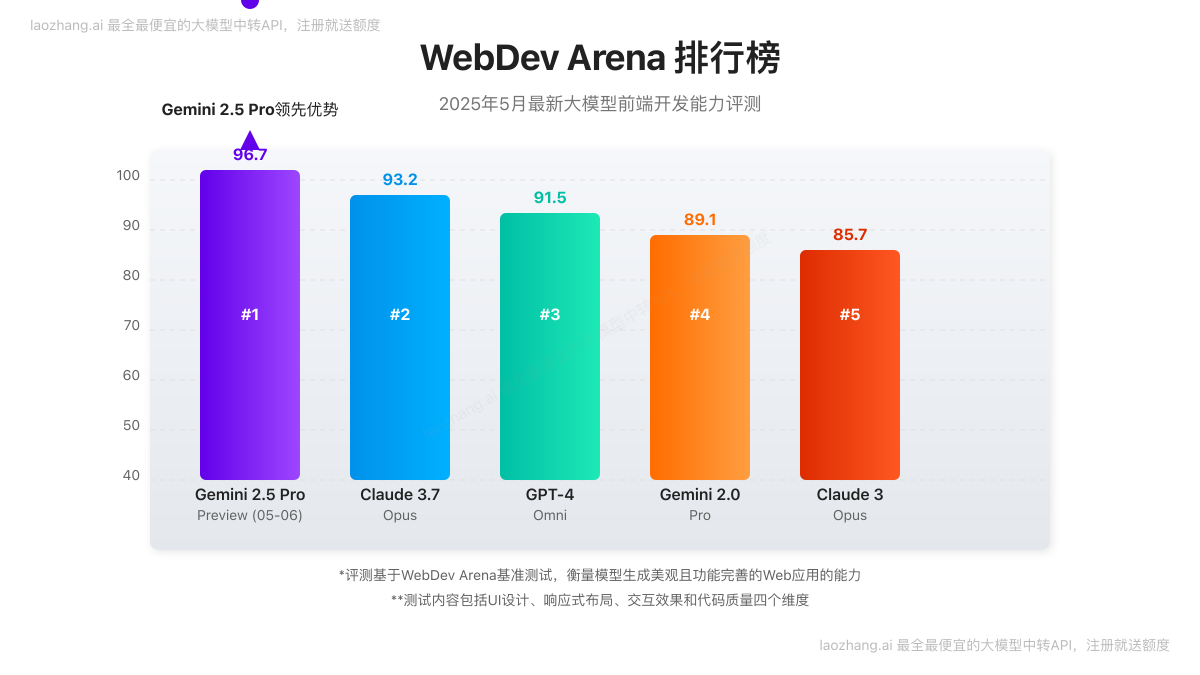
前端开发领域的领先地位:在WebDev Arena评测中排名第一,能够构建美观且功能完善的Web应用界面。
-
增强的编码能力:特别在代码转换、编辑和创建复杂的代理工作流方面有显著提升。
-
视频理解突破:在VideoMME基准测试中得分高达84.8%,结合编码能力,可以实现从视频到代码的新工作流程。
-
功能调用改进:减少了函数调用的错误率,提高了函数调用的触发率。
-
定价保持不变:尽管能力提升,但价格与之前版本相同,为开发者提供了更高的性价比。

Gemini 2.5 Pro Preview如何改变前端开发体验?
这个新版本在前端和UI开发领域展现出了令人印象深刻的能力:
1. 视频到代码转换
结合强大的视频理解能力和编码能力,Gemini 2.5 Pro Preview可以观看示例视频,然后生成实现相同功能和界面的代码。例如,它可以:
- 观看产品演示视频,然后创建相似的界面
- 从教程视频中提取关键步骤并实现代码
- 理解UI交互流程并转化为前端代码
2. 更简单的功能开发
开发新功能时,Gemini 2.5 Pro Preview可以:
- 分析设计文件并提取样式属性
- 自动生成匹配设计规范的CSS代码
- 在现有应用样式基础上添加新组件,保持视觉一致性
- 实现复杂的UI动画和交互效果
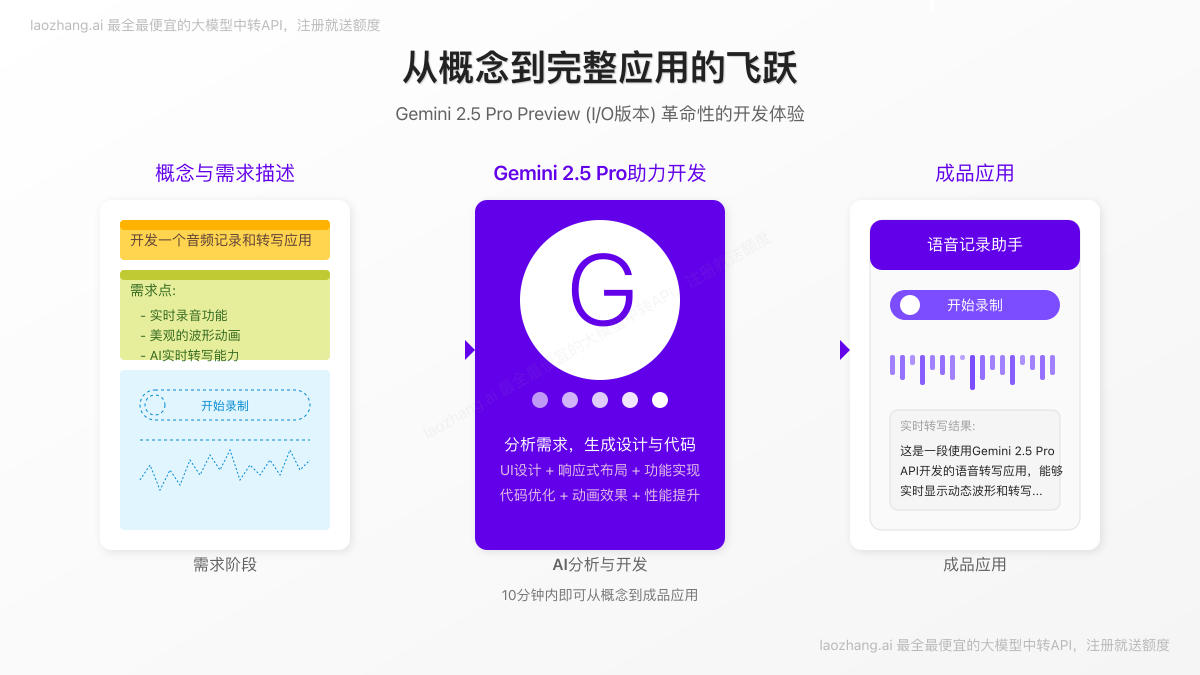
3. 从概念到成品应用的快速转换
新模型在美学设计方面有着出色表现:
- 能够设计并编写美观的微波形动画
- 实现响应式设计布局
- 创建微妙的按钮悬停效果
- 平衡功能性和视觉吸引力

Gemini 2.5 Pro Preview API技术规格
| 参数 | 详情 |
|---|---|
| 模型ID | gemini-2.5-pro-preview-05-06 |
| 上下文窗口 | 200万tokens |
| 支持输入类型 | 文本、图像、视频、音频 |
| 最大请求tokens | 1,000,000 |
| 最大响应tokens | 8,192 |
| 支持思考功能 | 是 |
| 安全分类 | 支持自定义阈值 |
| 支持函数调用 | 是(增强版) |
Gemini 2.5 Pro Preview API定价详情
Gemini 2.5 Pro Preview的官方定价保持与之前版本一致:
| 用量类型 | 价格 (≤200k tokens) | 价格 (>200k tokens) |
|---|---|---|
| 输入费用 | $1.25 / 1M tokens | $2.50 / 1M tokens |
| 输出费用 | $10.00 / 1M tokens | $15.00 / 1M tokens |
值得注意的是,通过laozhang.ai中转服务,可以获得更具竞争力的价格和更稳定的访问体验。
为什么国内开发者需要API中转服务?
虽然Gemini 2.5 Pro Preview功能强大,但国内开发者在直接使用Google API时面临着以下挑战:
- 访问不稳定:网络连接问题导致API调用失败率高
- 新版本适配困难:无法及时获取最新版本API
- 支付困难:无法直接使用国内支付方式
- 技术支持:缺乏中文技术支持和文档
laozhang.ai中转服务优势
作为国内领先的AI API中转服务提供商,laozhang.ai为Gemini 2.5 Pro Preview提供了以下优势:
- 最快适配:第一时间支持最新发布的05-06版本
- 稳定可靠:99.9%的API可用性,多节点冗余部署
- 简单定价:按量计费,无最低消费,充值即用
- 中文支持:完整的中文文档和技术支持
- 兼容性:与原生API完全兼容,无需修改代码
API基础配置与最佳实践
Gemini 2.5 Pro Preview API的基本配置参数包括:
hljs json{
"contents": [
{
"role": "user",
"parts": [{"text": "您的提示内容"}]
}
],
"safetySettings": [
{
"category": "HARM_CATEGORY_DANGEROUS_CONTENT",
"threshold": "BLOCK_ONLY_HIGH"
}
],
"generationConfig": {
"temperature": 0.7,
"maxOutputTokens": 4096,
"topP": 0.95,
"topK": 40
}
}
针对前端开发的提示工程最佳实践
为充分利用Gemini 2.5 Pro Preview的前端开发能力,以下是几个提示工程技巧:
- 提供设计规范细节:指定颜色代码、字体、间距等详细信息
- 描述交互行为:详细说明UI元素的交互方式和动画效果
- 指定技术栈:明确要使用的前端框架(React、Vue等)和CSS方案
- 提供参考示例:上传参考图片或视频来指导AI生成类似风格
- 分步请求:将复杂UI拆分为多个组件分别生成
Python代码示例
以下是使用laozhang.ai中转服务调用Gemini 2.5 Pro Preview API的Python代码示例:
hljs pythonimport requests
import json
# API设置
API_URL = "https://api.laozhang.ai/v1/chat/completions"
API_KEY = "您的laozhang.ai API密钥"
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {API_KEY}"
}
# 请求数据
data = {
"model": "gemini-2.5-pro-preview-05-06",
"messages": [
{
"role": "system",
"content": "你是一位专业的前端开发专家,精通React和现代CSS。"
},
{
"role": "user",
"content": "设计一个响应式导航栏组件,包含Logo、导航链接和一个具有微妙动画效果的汉堡菜单。使用Tailwind CSS。"
}
],
"temperature": 0.7,
"max_tokens": 4096
}
# 发送请求
response = requests.post(API_URL, headers=headers, json=data)
result = response.json()
# 打印结果
if "choices" in result and len(result["choices"]) > 0:
print(result["choices"][0]["message"]["content"])
else:
print("API调用失败:", result)
视频理解API示例
Gemini 2.5 Pro Preview最引人注目的功能之一是增强的视频理解能力。以下是一个视频分析API调用示例:
hljs pythonimport requests
import json
import base64
# API设置
API_URL = "https://api.laozhang.ai/v1/chat/completions"
API_KEY = "您的laozhang.ai API密钥"
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {API_KEY}"
}
# 读取视频文件并转为base64
def video_to_base64(video_path):
with open(video_path, "rb") as video_file:
return base64.b64encode(video_file.read()).decode('utf-8')
video_base64 = video_to_base64("path/to/your/video.mp4")
# 请求数据
data = {
"model": "gemini-2.5-pro-preview-05-06",
"messages": [
{
"role": "user",
"content": [
{
"type": "text",
"text": "分析这个UI演示视频,并生成实现相同界面的React代码。使用Tailwind CSS实现样式。"
},
{
"type": "video",
"video": {
"data": video_base64,
"mime_type": "video/mp4"
}
}
]
}
],
"temperature": 0.2,
"max_tokens": 4096
}
# 发送请求
response = requests.post(API_URL, headers=headers, json=data)
result = response.json()
# 打印结果
if "choices" in result and len(result["choices"]) > 0:
print(result["choices"][0]["message"]["content"])
else:
print("API调用失败:", result)
前端和UI开发实战案例
案例一:从设计稿到完整React组件
hljs javascript// 使用Gemini 2.5 Pro Preview生成的React组件
import React, { useState, useEffect } from 'react';
const AudioWaveform = ({ isRecording, amplitude }) => {
// 波形动画逻辑
const [wavePoints, setWavePoints] = useState([]);
useEffect(() => {
if (isRecording) {
const interval = setInterval(() => {
const newPoints = Array(20).fill().map(() =>
Math.random() * amplitude * 50 + 5
);
setWavePoints(newPoints);
}, 100);
return () => clearInterval(interval);
} else {
setWavePoints(Array(20).fill(5));
}
}, [isRecording, amplitude]);
return (
<div className="flex items-center justify-center h-24 w-full">
<div className="flex items-center space-x-1">
{wavePoints.map((height, index) => (
<div
key={index}
className="w-1 bg-gradient-to-t from-purple-500 to-blue-500 rounded-full transition-all duration-200"
style={{
height: `${height}px`,
opacity: isRecording ? 1 : 0.4
}}
/>
))}
</div>
</div>
);
};
export default AudioWaveform;
案例二:高级UI交互效果
hljs javascript// 使用Gemini 2.5 Pro Preview生成的高级UI交互组件
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
const ExpandableCard = ({ title, image, description }) => {
const [isExpanded, setIsExpanded] = useState(false);
return (
<div className="relative w-full max-w-md mx-auto">
<motion.div
layout
className="bg-white dark:bg-gray-800 rounded-xl overflow-hidden shadow-lg cursor-pointer"
onClick={() => setIsExpanded(!isExpanded)}
initial={{ borderRadius: 16 }}
animate={{
height: isExpanded ? 'auto' : '200px',
borderRadius: isExpanded ? 24 : 16
}}
transition={{ duration: 0.3, ease: "easeInOut" }}
>
<img
src={image}
alt={title}
className="w-full h-48 object-cover"
/>
<motion.div
className="p-6"
layout
>
<h3 className="text-xl font-bold mb-2 text-gray-900 dark:text-white">{title}</h3>
<AnimatePresence>
{isExpanded && (
<motion.p
initial={{ opacity: 0 }}
animate={{ opacity: 1 }}
exit={{ opacity: 0 }}
className="text-gray-700 dark:text-gray-300 leading-relaxed"
>
{description}
</motion.p>
)}
</AnimatePresence>
</motion.div>
</motion.div>
<motion.div
className="absolute bottom-4 right-4 bg-blue-500 text-white rounded-full w-8 h-8 flex items-center justify-center"
animate={{ rotate: isExpanded ? 45 : 0 }}
>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" strokeWidth="2">
<line x1="12" y1="5" x2="12" y2="19"></line>
<line x1="5" y1="12" x2="19" y2="12"></line>
</svg>
</motion.div>
</div>
);
};
export default ExpandableCard;
常见问题解答
Gemini 2.5 Pro Preview (05-06)与之前版本有什么区别?
最新的I/O版本在以下方面有显著提升:
- 前端和UI开发能力大幅增强,在WebDev Arena评测中排名第一
- 函数调用的错误率减少,触发率提高
- 视频理解能力提升,在VideoMME基准测试中得分84.8%
- 代码编辑和转换能力增强,更适合开发复杂的代理工作流
如何获取laozhang.ai的API密钥?
- 访问laozhang.ai官网
- 完成注册并登录您的账户
- 在控制台中选择"API密钥"选项
- 点击"创建密钥"按钮生成新的API密钥
- 新用户注册即获赠5元体验金,可立即使用
Gemini 2.5 Pro Preview支持哪些编程语言?
Gemini 2.5 Pro Preview支持几乎所有主流编程语言,包括但不限于:
- JavaScript/TypeScript
- Python
- Java
- C/C++
- Go
- Rust
- Ruby
- PHP
- Swift
- Kotlin
在前端开发方面,它特别擅长:
- React
- Vue
- Angular
- Svelte
- HTML/CSS/JavaScript
- TailwindCSS
- SCSS/SASS
- Bootstrap
如何最大化利用Gemini 2.5 Pro Preview的前端开发能力?
- 提供详细的UI要求和样式指南
- 使用图片或视频作为参考
- 明确指定目标框架和CSS方法论
- 对于复杂组件,分解为小部分逐步生成
- 利用其视频理解能力分析UI演示视频
laozhang.ai中转服务有使用限制吗?
laozhang.ai没有严格的调用次数限制,但为了确保服务质量,建议:
- 单个请求不超过100万tokens
- 视频输入不超过3分钟
- 图片和文件质量控制在合理范围
- 充值余额不足时将暂停服务,请保持账户有足够余额
未来展望
随着Google I/O开发者大会的临近,我们有理由相信Gemini 2.5 Pro将进一步完善和增强。这个I/O版本的提前发布,显示了Google对开发者社区的重视,以及对AI编码能力持续改进的承诺。
未来几周内,我们将持续关注并更新Gemini 2.5 Pro的最新动态、使用技巧和最佳实践。作为国内领先的API中转服务提供商,laozhang.ai也将第一时间适配Google的最新API变更和功能增强。
结论
Gemini 2.5 Pro Preview (I/O版本)代表了AI辅助编程和前端开发的重大飞跃。它在视频理解、UI设计和代码生成方面的能力,为开发者提供了前所未有的工具和可能性。通过laozhang.ai中转服务,国内开发者现在可以稳定、低成本地接入这一强大模型,将前端开发效率提升到新高度。
无论您是前端开发者、全栈工程师,还是产品设计师,Gemini 2.5 Pro Preview (05-06)都将成为您不可或缺的AI助手,帮助您更快、更好地将创意转化为现实。
立即注册laozhang.ai,免费体验Gemini 2.5 Pro Preview的强大能力,开启您的AI辅助开发新旅程!