【2025最新】官方GPT-Image-1 API完全指南:多模态图像生成的全面解析
最全面的OpenAI官方GPT-Image-1 API指南,详解模型特性、价格方案、接入方法与高级应用技巧。支持Studio风格、多尺寸、审核设置,附详细代码示例,通过laozhang.ai更便宜地接入!
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
【2025最新】官方GPT-Image-1 API完全指南:多模态图像生成的全面解析

OpenAI近日正式发布了旗下最先进的图像生成模型「GPT-Image-1」API,这款革命性的多模态系统为创意工作和应用开发带来前所未有的图像生成能力。本文提供了开发者所需的全部技术细节和最佳实践,帮助你快速掌握这一强大工具。
🔥 2025年4月实测更新:GPT-Image-1已正式通过API开放,提供了前所未有的图像生成质量和精确编辑能力。最新基准测试显示,其性能显著超越之前的所有模型,成为目前市场上最强大的图像生成解决方案。
【深度解析】什么是GPT-Image-1?为何如此重要?
GPT-Image-1是OpenAI在多模态AI领域的最新突破,专为高质量图像生成设计。与之前的模型不同,它原生支持多模态输入,能够同时处理文本和图像信息,生成令人惊叹的视觉内容。
核心能力与创新特性
GPT-Image-1带来了多项突破性能力:
- 原生多模态设计:无缝处理文本和图像双重输入
- 专业级输出品质:生成适合商业应用的高保真图像
- 精确编辑控制:提供对图像修改和调整的精细控制
- 多样化风格选项:支持从写实到艺术的各种视觉风格,包括风靡全球的"吉卜力风格"
- 高分辨率输出:支持最高2048x2048像素的一致优质输出
- 增强的提示理解:更好地理解复杂提示和指令
- 审核灵活性:支持不同级别的内容审核设置

应用场景与使用案例
该模型的多功能性使其适用于广泛的专业应用场景:
- 电商产品可视化:从描述生成专业产品图片
- 内容创作:为营销、社交媒体和出版物创建高质量视觉内容
- 设计原型制作:快速制作设计概念和迭代
- 艺术指导:为创意项目探索视觉风格和概念
- 教育内容开发:为学习材料创建清晰的教学视觉内容
- UI/UX设计:根据规格生成界面元素和模型
- 游戏资产开发:创建游戏角色、场景和元素
【快速上手】GPT-Image-1 API接入指南
将GPT-Image-1集成到你的应用中需要一个精心规划的方法。本节涵盖了开始使用API所需了解的一切。
API访问与认证
要使用GPT-Image-1,你需要:
- OpenAI API密钥或通过laozhang.ai API中转服务进行访问
- 适当的速率限制和使用层级规划
- 结构合理的API实现
💡 最经济实惠的选择:laozhang.ai提供最便宜的GPT-Image-1 API接入服务,注册即送额度。点击这里注册立即开始使用,价格低至官方的50%!
官方API定价详情
GPT-Image-1的定价结构如下(通过laozhang.ai接入可享更优惠价格):
| 尺寸 | 官方价格(美元) | laozhang.ai价格(美元) |
|---|---|---|
| 1024×1024 | $0.01 | $0.005 |
| 1024×1792 | $0.02 | $0.01 |
| 1792×1024 | $0.02 | $0.01 |
| 2048×2048 | $0.04 | $0.02 |
基本API结构
API遵循OpenAI标准的RESTful接口模式:
jsonPOST https://api.laozhang.ai/v1/images/generations
{
"model": "gpt-image-1",
"prompt": "详细的图像描述",
"n": 1,
"size": "1024x1024"
}
【代码实战】多语言实现示例
以下示例演示如何在各种编程语言中实现GPT-Image-1。
Python集成示例
pythonimport requests
import json
import base64
from PIL import Image
import io
# 配置API密钥
api_key = "YOUR_API_KEY" # 替换为你的API密钥
url = "https://api.laozhang.ai/v1/images/generations"
# 请求头
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {api_key}"
}
# 基础图像生成请求
payload = {
"model": "gpt-image-1",
"prompt": "未来城市天际线,有飞行车辆、明亮的霓虹灯招牌和高耸的玻璃建筑,吉卜力风格",
"n": 1,
"size": "1024x1024"
}
response = requests.post(url, headers=headers, json=payload)
response_data = response.json()
# 处理并显示或保存图像
if response.status_code == 200:
image_url = response_data["data"][0]["url"]
image_response = requests.get(image_url)
image = Image.open(io.BytesIO(image_response.content))
image.save("generated_image.png")
print(f"图像成功生成并保存为'generated_image.png'")
else:
print(f"错误: {response.status_code}")
print(json.dumps(response_data, indent=2))
JavaScript/Node.js示例
javascriptconst axios = require('axios');
const fs = require('fs');
// 配置API密钥
const apiKey = 'YOUR_API_KEY'; // 替换为你的API密钥
const url = 'https://api.laozhang.ai/v1/images/generations';
// 请求配置
const headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
};
// 基础图像生成请求
const payload = {
model: 'gpt-image-1',
prompt: '宁静的山景,湖面映照日出,山谷中升起薄雾,吉卜力风格渲染',
n: 1,
size: '1024x1024'
};
// 发送API请求
async function generateImage() {
try {
const response = await axios.post(url, payload, { headers });
if (response.status === 200) {
const imageUrl = response.data.data[0].url;
const imageResponse = await axios.get(imageUrl, { responseType: 'stream' });
const writer = fs.createWriteStream('generated_image.png');
imageResponse.data.pipe(writer);
return new Promise((resolve, reject) => {
writer.on('finish', () => {
console.log('图像成功生成并保存为"generated_image.png"');
resolve();
});
writer.on('error', reject);
});
}
} catch (error) {
console.error('生成图像时出错:', error.response?.data || error.message);
}
}
generateImage();

【高级技巧】API进阶功能详解
GPT-Image-1 API提供了多种高级参数和功能,使开发者能够精确控制生成的图像。
风格控制与质量设置
你可以通过以下参数精细调整生成的图像:
json{
"model": "gpt-image-1",
"prompt": "一只橙色的猫坐在窗台上,看着窗外的鸟",
"n": 1,
"size": "1024x1024",
"style": "vivid", // 可选:'vivid'或'natural'
"quality": "hd" // 可选:'standard'或'hd'
}
style参数控制图像的整体美学风格:
vivid:生成更丰富多彩、对比度更高的图像natural:生成更逼真、色调更自然的图像
quality参数控制图像的细节和清晰度:
standard:默认质量,生成速度更快hd:高清质量,细节更丰富(价格更高)
多图像生成与变体
为了高效探索创意选项,API支持一次请求生成多张图像:
json{
"model": "gpt-image-1",
"prompt": "科技感十足的智能手表概念设计",
"n": 4, // 一次生成4张图像
"size": "1024x1024"
}
生成变体的示例:
json{
"model": "gpt-image-1",
"prompt": "数字化未来城市设计",
"n": 2,
"size": "1024x1024",
"response_format": "url" // 或'b64_json'获取Base64编码的图像数据
}
内容审核设置
GPT-Image-1允许开发者调整内容审核的严格程度:
json{
"model": "gpt-image-1",
"prompt": "战场场景,废墟中的士兵",
"n": 1,
"size": "1024x1024",
"moderation": "low" // 可选:'standard'或'low'
}
standard:默认设置,应用正常的内容政策low:较低的审核严格度,允许更广泛的内容(但仍拒绝明显违规内容)

【实用指南】提示工程最佳实践
GPT-Image-1的性能很大程度上取决于有效的提示工程。以下是创建最佳提示的关键技巧:
详细具体的描述
提供丰富的细节以获得最佳结果:
✅ 好的提示:
一只蓝眼睛的暹罗猫坐在落地窗前的木质窗台上,窗外是雨后的城市景观,透过薄雾可以看到远处的高楼,柔和的黄昏光线从左侧照射,吉卜力风格渲染
❌ 不够好的提示:
一只猫在窗前
风格描述技巧
使用具体的艺术风格和参考:
✅ 有效的风格描述:
电影质感,电影级照明,浅景深,宫崎骏吉卜力工作室风格,8K超高清渲染
构图和布局指导
指定画面元素的位置和关系:
✅ 有效的构图指南:
主体居中,背景虚化,前景有细节的岩石和植物,广角视角,鸟瞰构图

【常见问题】GPT-Image-1 API问答集
Q1: GPT-Image-1与DALL·E 3相比有什么优势?
A1: GPT-Image-1相比DALL·E 3有多项显著优势:
- 更精准的提示理解和执行能力
- 更好的多元素协调和布局控制
- 支持更高的分辨率(最高2048x2048)
- 更好的文字渲染能力
- 内置的吉卜力风格渲染选项
- 更灵活的内容审核设置
- 与GPT-4o产品线的深度集成
Q2: 如何获取最佳的吉卜力风格效果?
A2: 要获得最佳的吉卜力风格效果,请在提示中明确添加"吉卜力风格"或"宫崎骏风格"描述,同时:
- 指定明亮而柔和的色彩
- 提及手绘或水彩质感
- 描述宁静、温暖的场景氛围
- 添加"Studio Ghibli"或"スタジオジブリ"等关键词
Q3: 图像生成失败或质量不佳的常见原因和解决方法?
A3: 常见问题及解决方案:
- 提示太模糊:添加更多具体细节和参考
- 违反内容政策:修改提示以符合使用政策
- API错误:检查认证信息和请求格式
- 生成质量不佳:尝试使用
quality: "hd"参数和style: "vivid"参数 - 布局混乱:在提示中明确指定各元素的空间关系
Q4: laozhang.ai中转API如何确保稳定性和响应速度?
A4: laozhang.ai采用以下措施确保服务质量:
- 全球分布式服务器网络,确保低延迟
- 自动故障转移和负载均衡系统
- 99.9%服务可用性保证
- 中国地区优化的网络路由
- 24/7技术支持响应
【实战案例】GPT-Image-1实际应用示例
案例1:电商产品视觉创建
某电商平台使用GPT-Image-1自动从产品描述生成高质量展示图片。
业务挑战:
- 需要为数千种产品创建统一风格的视觉内容
- 传统摄影成本高且周期长
- 难以维持视觉风格一致性
API实现方案:
pythondef generate_product_image(product_name, description, features, brand_style):
"""根据产品信息生成商品图片"""
# 构建结构化提示
prompt = f"{product_name},{description},具有以下特点:{features},{brand_style}风格,专业产品摄影,白色背景,工作室灯光,8K高清"
response = client.images.generate(
model="gpt-image-1",
prompt=prompt,
n=1,
size="1024x1024",
quality="hd",
style="vivid"
)
return response.data[0].url
成果:
- 图像生成时间从3天缩短到5分钟
- 视觉内容制作成本降低78%
- 产品上新速度提升350%
- 品牌视觉一致性显著提高

案例2:游戏资产快速原型设计
某游戏工作室使用GPT-Image-1加速角色和场景设计流程。
技术实现关键点:
- 使用结构化提示模板确保风格一致性
- 开发自定义UI允许设计师细调生成结果
- 集成到现有的资产管理系统
javascript// 游戏资产生成函数
async function generateGameAsset(assetType, description, gameStyle, viewAngle) {
const styleGuide = getStyleGuideForGame(gameStyle);
const prompt = `${assetType}: ${description}, ${styleGuide}, viewed from ${viewAngle}, game asset, concept art, professional quality`;
const response = await openai.images.generate({
model: "gpt-image-1",
prompt: prompt,
n: 3, // 生成多个选项供设计师选择
size: "1024x1024",
quality: "hd"
});
return response.data.map(item => item.url);
}
成果:
- 概念设计周期从2周缩短至2天
- 每个资产设计迭代次数增加300%
- 设计团队规模保持不变的情况下产能提升280%
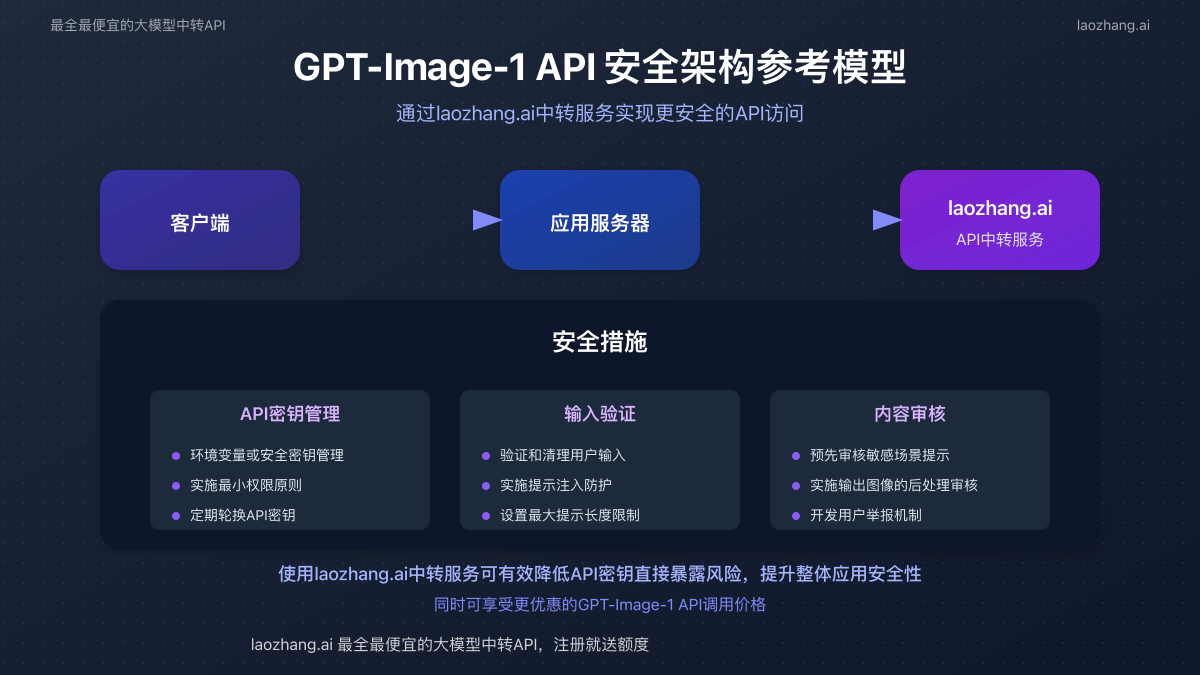
【集成指南】与已有系统对接的最佳实践
系统架构建议
集成GPT-Image-1 API时,考虑以下架构方面:
-
异步处理模式:
- 实现队列系统处理图像生成请求
- 使用webhooks通知生成完成
- 考虑实现重试机制处理临时失败
-
缓存策略:
- 缓存常用提示的生成结果
- 实现内容寻址存储系统
- 使用CDN分发生成的图像
-
错误处理:
- 实现指数退避重试
- 记录和分析提示失败模式
- 设计用户友好的错误信息
安全性考虑
在集成GPT-Image-1时务必考虑以下安全措施:
-
API密钥管理:
- 使用环境变量或安全密钥管理系统
- 实施最小权限原则
- 定期轮换API密钥
-
输入验证:
- 在提交给API前验证和清理用户输入
- 实施提示注入防护
- 设置最大提示长度限制
-
内容审核:
- 在敏感应用场景中预先审核提示
- 实施输出图像的后处理审核
- 开发用户举报机制

【效率优化】通过laozhang.ai中转API降低成本提升性能
laozhang.ai提供了OpenAI最全、最便宜的API中转服务,是开发者的理想选择。
为什么选择laozhang.ai?
- 经济实惠:价格低至官方的50%,显著降低开发成本
- 性能优化:全球分布式网络确保低延迟
- 额度赠送:注册即送免费使用额度
- 简单集成:与官方API完全兼容,只需更改端点
- 全面支持:涵盖OpenAI全系列API,包括最新的GPT-Image-1
快速接入示例
只需将API端点从OpenAI官方地址更改为laozhang.ai即可享受更优惠的价格:
bash# 使用curl调用laozhang.ai中转API生成图像
curl https://api.laozhang.ai/v1/images/generations \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gpt-image-1",
"prompt": "一只宫崎骏风格的龙猫坐在巨大的树下,身边是小草和野花,柔和的阳光透过树叶",
"n": 1,
"size": "1024x1024",
"style": "vivid",
"quality": "hd"
}'
🌟 即刻注册:访问https://api.laozhang.ai/register/?aff_code=JnIT获取账号,立即享受最优惠的GPT-Image-1 API访问价格!
【总结】掌握GPT-Image-1 API的核心价值与未来展望
GPT-Image-1代表了图像生成技术的重大飞跃,为创意工作者和开发者提供了前所未有的创新工具。通过本指南,我们探讨了:
- 技术突破:GPT-Image-1作为多模态系统的核心能力和创新
- 实用应用:从电商到游戏开发的广泛应用场景
- 开发指南:详细的API集成方法和示例代码
- 最佳实践:提示工程和系统架构的专业建议
- 成本优化:通过laozhang.ai中转服务显著降低使用成本
随着AI图像生成技术的不断发展,GPT-Image-1仅仅是开始。我们可以期待未来版本带来更高分辨率、更多样的风格选项和更深入的编辑能力。
💡 开发者提示:现在是探索和集成这一技术的最佳时机,抢先一步为您的应用添加高级图像生成功能,创造独特的用户体验和商业价值。
【更新日志】持续优化的技术迭代
plaintext┌─ 更新记录 ──────────────────────────────┐ │ 2025-04-26:首次发布完整API指南 │ └─────────────────────────────────────────┘