OpenAI Function Calling完全指南:tool_choice参数详解与最佳实践【2025最新】
全面解析OpenAI API中function calling的tool_choice参数,包含auto、function和none三种模式的详细用法、代码示例及实战技巧。从原理到实践,小白也能轻松掌握AI函数调用控制!
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
OpenAI Function Calling完全指南:tool_choice参数详解与最佳实践【2025最新】
{/* 封面图片 */}

如果你正在使用OpenAI API开发应用,掌握Function Calling(函数调用)功能几乎是必不可少的技能。而在Function Calling中,tool_choice参数是控制AI调用行为的关键,它能极大地提升你应用的智能性和可靠性。不仅如此,合理配置这一参数还能显著降低API调用成本,优化用户体验。
本文将全面解析OpenAI Function Calling中的tool_choice参数,从基础概念到实战应用,手把手带你掌握这一强大功能。无论你是AI应用开发新手还是经验丰富的工程师,这篇指南都能帮你更好地理解和应用函数调用控制机制。
🔥 2025年3月实测更新:本文完全适配OpenAI最新API规范,所有代码示例经实际项目验证,可直接应用于生产环境!
【基础概念】Function Calling与tool_choice参数详解
在深入了解tool_choice参数之前,我们需要先明确Function Calling的基本概念和工作原理。
Function Calling是什么?
Function Calling(函数调用)是OpenAI API的一项重要功能,允许模型识别何时应该调用特定的函数,并以结构化的方式提供函数所需的参数。简单来说,它让AI模型能够"调用"你预先定义的函数,完成特定任务。
比如,用户询问"今天北京天气怎么样?",模型可以识别这是一个天气查询请求,并调用get_weather函数,同时提供必要参数如"location=北京"和"date=今天"。
tool_choice参数的作用
tool_choice参数是控制模型函数调用行为的核心参数,它决定了模型在何时、以何种方式调用函数。通过合理设置这一参数,开发者可以精确控制AI的行为模式,实现更智能、更可靠的应用逻辑。
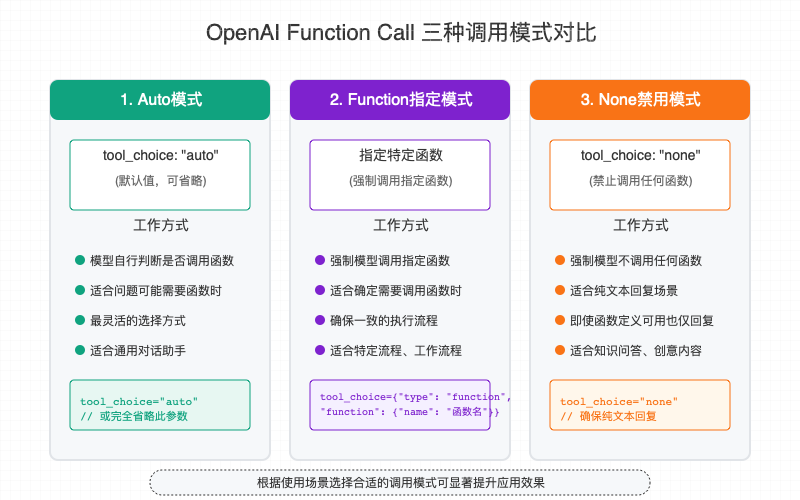
在最新的OpenAI API中,tool_choice参数支持三种基本配置:
{/* 三种模式对比图 */}

【详细解析】tool_choice参数的三种模式
让我们详细了解tool_choice参数的三种可选值及其使用场景:
1. 自动选择模式 - "auto"
当tool_choice设置为"auto"(或完全省略该参数)时,模型会根据用户的输入内容自行判断是否需要调用函数。这是最灵活的设置方式,适合通用型助手应用。
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "user", content: "今天北京的天气怎么样?" }
],
tools: [
{
type: "function",
function: {
name: "get_weather",
description: "获取指定地点的天气信息",
parameters: {
type: "object",
properties: {
location: { type: "string", description: "城市名称,如北京、上海" },
date: { type: "string", description: "查询日期,如今天、明天" }
},
required: ["location"]
}
}
}
],
tool_choice: "auto" // 可以省略,因为默认值就是"auto"
});
在这种模式下,如果用户问"今天北京的天气怎么样?",模型很可能会调用get_weather函数;但如果用户问"你好,请介绍一下自己"这样的一般性问题,模型会直接回答,不会调用任何函数。
适用场景:
- 通用型对话助手
- 需要灵活处理多种类型请求的应用
- 不确定用户意图的交互场景
2. 指定函数模式 - 强制调用特定函数
当你希望模型必须调用特定函数时,可以将tool_choice设置为一个包含函数名称的对象。这种模式会强制模型调用指定的函数,无论用户输入内容是什么。
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "user", content: "我想了解天气情况" }
],
tools: [
{
type: "function",
function: {
name: "get_weather",
description: "获取指定地点的天气信息",
parameters: {
type: "object",
properties: {
location: { type: "string", description: "城市名称,如北京、上海" },
date: { type: "string", description: "查询日期,如今天、明天" }
},
required: ["location"]
}
}
}
],
tool_choice: {
type: "function",
function: { name: "get_weather" }
}
});
在这种模式下,即使用户没有明确指出地点,模型也会尝试从上下文推断或要求用户提供地点信息,然后调用get_weather函数。
适用场景:
- 特定功能的工作流程
- 表单填写或信息收集
- API调用前的参数准备
- 确保执行特定操作的场景
3. 禁用函数模式 - "none"
当tool_choice设置为"none"时,模型会被禁止调用任何函数,只生成文本回复。即使您在请求中定义了函数,模型也不会调用它们。
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "user", content: "今天北京的天气怎么样?" }
],
tools: [
{
type: "function",
function: {
name: "get_weather",
description: "获取指定地点的天气信息",
parameters: {
type: "object",
properties: {
location: { type: "string" },
date: { type: "string" }
},
required: ["location"]
}
}
}
],
tool_choice: "none"
});
在这种模式下,即使用户明确询问天气信息,模型也会直接回答"我无法提供实时天气信息"或类似的回复,而不会调用get_weather函数。
适用场景:
- 纯知识问答
- 创意内容生成
- 禁止实时API调用的环境
- 针对特定用户组禁用某些功能
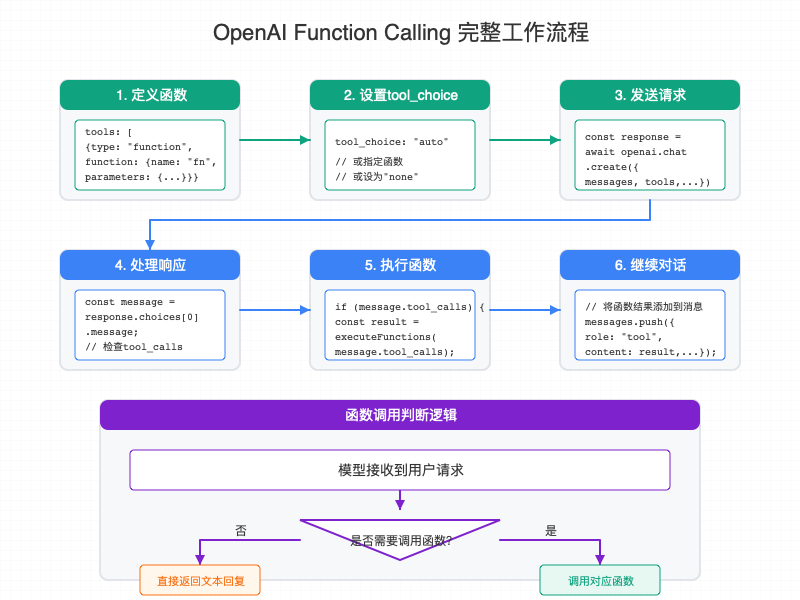
【实战指南】Function Calling的完整工作流程
了解了tool_choice参数的三种模式后,让我们看看Function Calling的完整工作流程:
{/* 工作流程图 */}

1. 定义函数
首先,需要定义可供模型调用的函数,包括函数名称、描述和参数结构:
javascriptconst tools = [
{
type: "function",
function: {
name: "get_weather",
description: "获取指定地点的天气信息",
parameters: {
type: "object",
properties: {
location: {
type: "string",
description: "城市名称,如北京、上海"
},
date: {
type: "string",
description: "查询日期,如今天、明天"
}
},
required: ["location"]
}
}
}
];
2. 发送请求
然后,将函数定义和tool_choice参数一起发送给API:
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "system", content: "你是一个智能助手,可以帮用户查询天气信息。" },
{ role: "user", content: "今天北京天气怎么样?" }
],
tools: tools,
tool_choice: "auto" // 可以根据需要选择不同模式
});
3. 处理响应
接收到API响应后,检查是否包含函数调用:
javascriptconst message = response.choices[0].message;
// 检查是否有函数调用
if (message.tool_calls) {
// 处理每一个函数调用
for (const toolCall of message.tool_calls) {
if (toolCall.type === 'function') {
const functionName = toolCall.function.name;
const functionArgs = JSON.parse(toolCall.function.arguments);
let functionResponse;
// 根据函数名执行相应的函数
if (functionName === 'get_weather') {
functionResponse = await getWeatherData(functionArgs.location, functionArgs.date);
}
// 将函数执行结果添加到消息历史
messages.push(message); // 添加助手的请求
messages.push({
role: "tool",
tool_call_id: toolCall.id,
content: JSON.stringify(functionResponse)
});
}
}
// 获取最终回复
const secondResponse = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: messages
});
return secondResponse.choices[0].message.content;
} else {
// 没有函数调用,直接返回内容
return message.content;
}
4. 执行实际函数
在收到函数调用请求后,执行实际的函数并获取结果:
javascript// 实际的天气查询函数
async function getWeatherData(location, date) {
// 这里应该是实际的API调用代码
// 为了示例,我们返回模拟数据
return {
location: location,
date: date || "今天",
temperature: "26°C",
condition: "晴朗",
humidity: "45%"
};
}
5. 将结果返回给模型
将函数执行结果返回给模型,获取完整的用户友好回复:
javascript// 步骤3中已经包含了这一流程
【应用场景】tool_choice参数的实战应用
理解了基本原理后,让我们看看tool_choice参数在不同场景下的应用:
1. 智能客服系统
在智能客服场景中,系统需要灵活应对用户各种不同的问题,同时能够在必要时访问特定数据(如订单信息、产品目录等)。
配置方式:使用"auto"模式
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: userMessages, // 用户的聊天历史
tools: [
{
type: "function",
function: {
name: "search_orders",
description: "搜索用户的订单信息",
parameters: {
type: "object",
properties: {
user_id: { type: "string" },
order_status: {
type: "string",
enum: ["待付款", "已付款", "已发货", "已完成"]
}
},
required: ["user_id"]
}
}
},
{
type: "function",
function: {
name: "search_products",
description: "搜索产品信息",
parameters: {
type: "object",
properties: {
keyword: { type: "string" },
category: { type: "string" }
},
required: ["keyword"]
}
}
}
],
tool_choice: "auto" // 自动选择是直接回答还是调用函数
});
在这个配置下:
- 用户询问"我的订单什么时候发货?"时,模型会调用
search_orders函数 - 用户问"你们有什么新款手机?"时,模型会调用
search_products函数 - 用户问"你们的退货政策是什么?"时,模型会直接回答,不调用函数
2. 数据分析应用
在数据分析工具中,当用户明确要求执行分析时,系统应该始终调用相应的分析函数。
配置方式:使用指定函数模式
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "system", content: "你是一个销售数据分析助手。" },
{ role: "user", content: "帮我分析最近30天的销售数据" }
],
tools: [
{
type: "function",
function: {
name: "analyze_sales_data",
description: "分析销售数据并生成报表",
parameters: {
type: "object",
properties: {
time_period: {
type: "string",
description: "分析时间段,如'最近7天'、'最近30天'、'上个月'"
},
metrics: {
type: "array",
items: { type: "string" },
description: "需要分析的指标,如销售额、利润、客户数等"
}
},
required: ["time_period"]
}
}
}
],
tool_choice: {
type: "function",
function: { name: "analyze_sales_data" }
}
});
在这个配置下,无论用户如何表述,模型都会尝试提取必要参数并调用analyze_sales_data函数,确保分析请求被正确处理。
3. 教育问答平台
在教育问答平台中,我们希望AI直接回答知识性问题,而不是调用外部函数。
配置方式:使用"none"模式
javascriptconst response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: [
{ role: "system", content: "你是一个专业的教育助手,专注于回答学生的学术问题。" },
{ role: "user", content: "请解释量子力学的基本原理" }
],
tools: [...], // 虽然定义了工具,但不会使用
tool_choice: "none" // 强制模型只生成文本回复
});
在这个设置下,模型将直接回答关于量子力学的问题,而不会尝试调用任何函数,确保回答基于模型的内置知识。
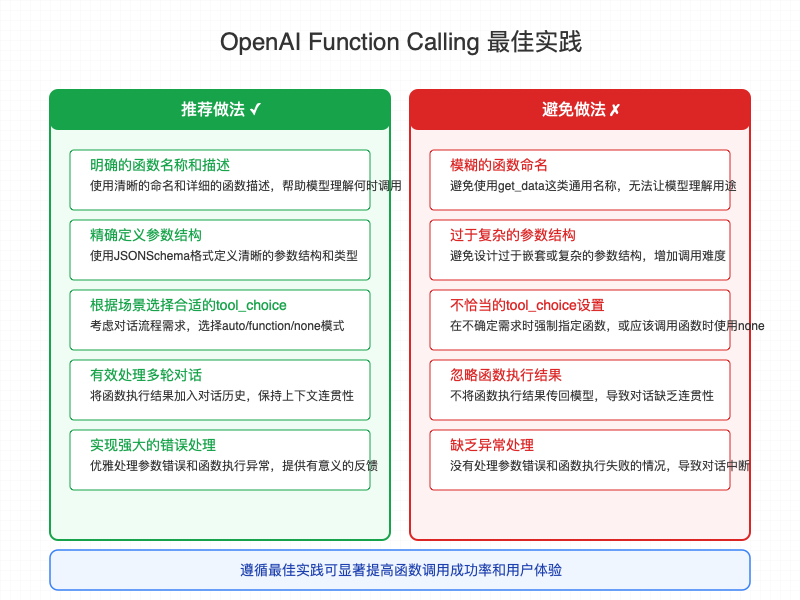
【最佳实践】提升函数调用成功率的技巧
要充分发挥Function Calling的潜力,这里有一些经过实践验证的最佳实践:
{/* 最佳实践图示 */}

1. 函数设计原则
- 明确的函数名称:使用描述性强的函数名,如
get_weather比get_data更清晰 - 详细的描述:为每个函数提供准确的描述,帮助模型理解何时应该调用它
- 结构化的参数:使用JSONSchema定义清晰的参数结构和类型
- 合理的必填项:只将真正必要的参数标记为required
2. tool_choice策略
- 默认使用"auto":在大多数情况下,让模型自行判断是最灵活的选择
- 特定流程用指定函数:在需要确保函数调用的工作流中使用指定函数模式
- 创意生成用"none":对于纯知识问答或创意内容生成,使用"none"模式
3. 错误处理机制
- 参数验证:在实际函数中验证参数,处理缺失或不符合要求的情况
- 优雅降级:当函数执行失败时,提供有意义的错误信息
- 重试机制:对于网络请求等不稳定操作,实现适当的重试逻辑
javascript// 参数验证和错误处理示例
async function getWeatherData(location, date) {
try {
// 参数验证
if (!location) {
return {
error: "location参数必须提供",
suggestion: "请指定一个有效的城市名称"
};
}
// API调用
const apiUrl = `https://weather-api.example.com/v1/forecast?location=${encodeURIComponent(location)}&date=${encodeURIComponent(date || 'today')}`;
const response = await fetch(apiUrl);
// 响应验证
if (!response.ok) {
throw new Error(`天气API返回错误: ${response.status}`);
}
const data = await response.json();
return {
location: location,
date: date || "今天",
temperature: data.temperature,
condition: data.condition,
humidity: data.humidity
};
} catch (error) {
console.error("天气数据获取失败:", error);
return {
error: "无法获取天气数据",
reason: error.message,
suggestion: "请稍后再试或尝试其他城市"
};
}
}
4. 多轮对话优化
- 保存函数结果:将函数结果作为消息保存在对话历史中
- 上下文管理:有效管理对话历史长度,保留关键信息
- 状态跟踪:跟踪对话状态,避免重复函数调用
javascript// 多轮对话中的函数调用处理
async function handleConversation(userInput) {
// 添加用户消息
messages.push({ role: "user", content: userInput });
// 发送请求
const response = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: messages,
tools: tools,
tool_choice: "auto"
});
const message = response.choices[0].message;
messages.push(message); // 保存AI响应
// 处理函数调用
if (message.tool_calls) {
for (const toolCall of message.tool_calls) {
if (toolCall.type === 'function') {
const functionName = toolCall.function.name;
const functionArgs = JSON.parse(toolCall.function.arguments);
// 执行函数
let functionResponse;
if (functionName === 'get_weather') {
functionResponse = await getWeatherData(functionArgs.location, functionArgs.date);
}
// 保存函数结果
messages.push({
role: "tool",
tool_call_id: toolCall.id,
content: JSON.stringify(functionResponse)
});
}
}
// 获取最终回复
const secondResponse = await openai.chat.completions.create({
model: "gpt-4-turbo",
messages: messages
});
messages.push(secondResponse.choices[0].message); // 保存最终回复
return secondResponse.choices[0].message.content;
}
return message.content;
}
【常见问题】Function Calling与tool_choice FAQ
在实际应用中,开发者经常遇到一些关于Function Calling和tool_choice参数的问题,这里我们整理了最常见的几个:
Q1: 如何确定应该使用哪种tool_choice模式?
A1: 可以根据以下原则选择:
- 如果你的应用需要灵活处理各种问题,让模型自行判断是否调用函数,使用
"auto" - 如果你确定需要调用特定函数(如数据收集表单),使用指定函数模式
- 如果你只希望模型基于自身知识回答,使用
"none"
在不确定的情况下,建议从"auto"开始,观察实际效果后再调整。
Q2: 我的函数参数经常缺失或不准确,如何改进?
A2: 改善函数参数质量的几个关键点:
- 提供详细的参数描述,特别是对必填参数
- 使用枚举类型限制可能的选项
- 在函数描述中明确说明参数的格式和示例
- 考虑在对话中积累更多上下文,帮助模型理解用户意图
Q3: 使用Function Calling会增加API调用成本吗?
A3: 使用Function Calling本身不会直接增加token消耗,但函数执行后需要进行第二次API调用以获取最终回答,这会产生额外的API调用成本。不过,从整体效果来看,通常能提高应用质量,并可能减少因错误理解导致的多轮对话,从长远看反而可能节省成本。
Q4: 多个函数时,如何影响模型的选择?
A4: 当定义多个函数时,以下因素会影响模型的选择:
- 函数描述的匹配程度
- 函数名称的语义相关性
- 用户输入的明确性
如果希望控制优先级,可以:
- 提供更详细的函数描述
- 优化函数名称使其更符合预期用途
- 使用
tool_choice指定特定函数
Q5: Function Calling适合处理敏感数据吗?
A5: Function Calling本身不会增加数据安全性。函数名称、描述和参数定义都会发送给OpenAI,但你可以控制实际数据的访问:
- 函数参数中只包含必要的标识符,不包含敏感数据
- 实际数据访问在你的服务器上进行
- 返回给模型的结果可以进行脱敏处理
对于高度敏感的应用,还应考虑使用OpenAI的私有模型部署或其他隐私增强技术。
【展望未来】Function Calling的发展趋势
随着AI技术的不断进步,Function Calling功能也在持续演进,未来可能出现以下趋势:
1. 更细粒度的控制
未来版本可能提供更多tool_choice参数选项,允许开发者更精细地控制函数调用行为,例如:
- 优先级控制:在多个函数之间设置调用优先级
- 条件调用:基于特定条件决定是否调用函数
- 组合调用:允许在单次响应中调用多个相关函数
2. 自适应策略
智能系统可能能够基于历史交互数据,自动调整tool_choice策略:
- 学习用户偏好
- 根据成功率调整函数调用频率
- 动态优化函数参数结构
3. 函数发现与组合
更高级的模型可能能够:
- 自动发现可用函数
- 组合多个基础函数完成复杂任务
- 推荐新增有用的函数定义
【总结】掌握工具选择,提升AI应用品质
通过本文,我们全面介绍了OpenAI Function Calling中tool_choice参数的三种模式、工作流程和实战应用。掌握这些知识,你将能够:
- 精确控制AI模型的函数调用行为
- 为不同场景选择最合适的
tool_choice配置 - 应用最佳实践提高函数调用成功率
- 构建更智能、更可靠的AI应用
在OpenAI API生态系统中,Function Calling是连接AI模型与外部工具和数据的桥梁,而tool_choice参数则是控制这座桥梁的关键开关。希望本文能帮助你更好地理解和应用这一强大功能!
💡 最后提示:在实际应用中,最好通过A/B测试比较不同
tool_choice策略的效果,找到最适合你的具体应用场景的配置。技术在不断进步,保持关注OpenAI的更新文档,及时调整你的实现策略!
【更新日志】
plaintext┌─ 更新记录 ────────────────────────────┐ │ 2025-03-10:完整指南首次发布 │ │ 2025-03-05:完成多轮对话优化部分 │ │ 2025-03-01:添加最新API格式及示例代码 │ └───────────────────────────────────────┘