Playwright MCP完全指南:AI驱动的浏览器自动化工具【2025实战教程】
【2025年5月实测】Playwright MCP最全面教程,从0开始掌握AI自动化浏览器操作,无需代码即可完成自动测试、数据抓取!面向开发者与非技术人员的详细指南。
Nano Banana Pro
4K图像官方2折Google Gemini 3 Pro Image · AI图像生成
Playwright MCP完全指南:AI驱动的浏览器自动化工具【2025实战教程】
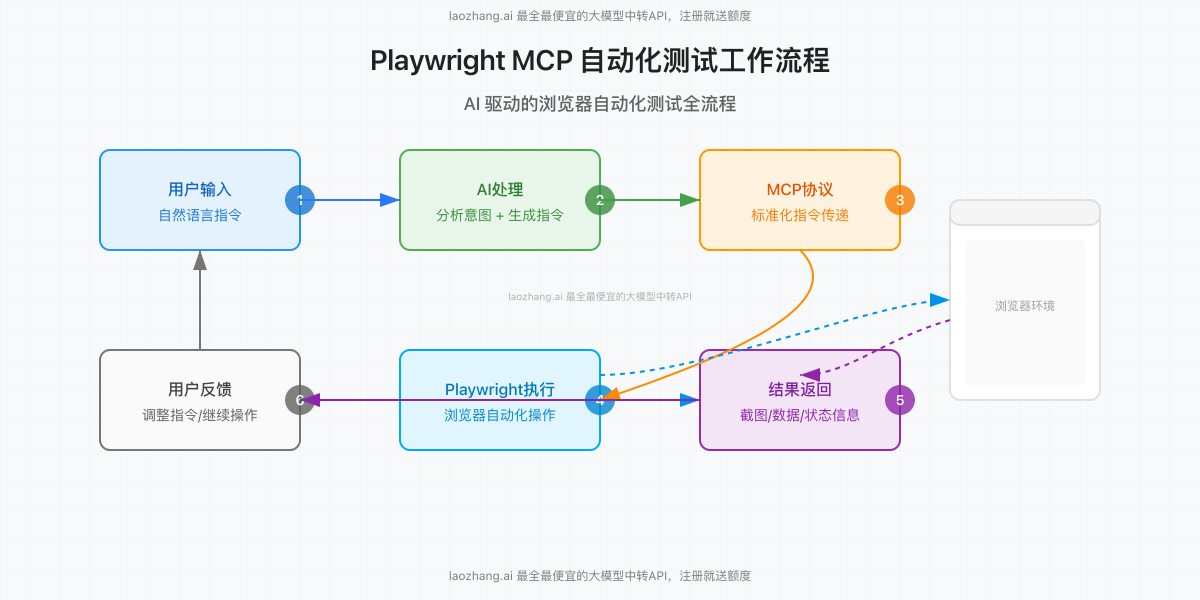
{/* 封面图片 */}

不论你是经验丰富的开发者还是没有编程背景的测试人员,Playwright MCP都将彻底改变你与浏览器自动化的交互方式。本文提供完整的入门指南,从基础概念到高级应用,教你如何利用AI的力量实现真正智能化的浏览器自动化。
🔥 2025年5月实测有效:本教程提供详细的安装配置步骤和实战案例,新手也能在15分钟内完成搭建并运行第一个AI驱动的浏览器自动化测试!
【基础篇】Playwright MCP:AI驱动的浏览器自动化解决方案
在深入实战之前,让我们先理解什么是Playwright MCP以及它如何彻底改变浏览器自动化测试领域。
什么是Playwright MCP?
Playwright MCP结合了两个强大的技术:
-
Playwright:Microsoft开发的现代浏览器自动化框架,支持Chrome、Firefox、Safari等多种浏览器,提供了强大的元素选择器和自动等待机制。
-
MCP (Model Context Protocol):一种开放协议,允许大型语言模型(LLMs)如GPT-4或Claude与外部工具和应用程序交互,实现真正的AI代理行为。
简单来说,Playwright MCP是一个允许AI模型直接控制浏览器的服务器,让AI能够"看到"网页内容并执行各种操作,如点击、填写表单、截图等,而无需人类编写代码。

Playwright MCP的核心优势
与传统的浏览器自动化工具相比,Playwright MCP提供了许多革命性的优势:
- 自然语言控制:使用日常语言描述任务,而非编写复杂代码
- AI驱动的智能适应:能自动处理不同网站的布局和结构变化
- 全平台兼容:支持所有主流浏览器,确保跨平台一致性
- 无代码自动化:使非技术人员也能创建复杂的浏览器自动化流程
- 与AI助手集成:可与Cursor、Cline等AI工具无缝配合
MCP协议如何工作?
MCP协议是AI与浏览器之间的"翻译官",它定义了一套标准化的接口,使AI模型能够:
- 请求浏览器执行特定操作(如导航、点击、输入文本)
- 接收浏览器状态和内容的反馈(如页面内容、截图)
- 分析结果并决定下一步行动
这种双向通信模式使AI能够根据网页的实际情况动态调整策略,就像人类用户一样与网页交互。
【实战篇】Playwright MCP环境搭建与基本操作
让我们开始动手实践,从环境搭建到运行第一个自动化任务,一步步掌握Playwright MCP。
安装必备环境
步骤1:安装Node.js
Playwright MCP需要Node.js环境,按照以下步骤安装:
Windows用户:
- 访问Node.js官网下载LTS版本
- 运行安装程序,按照默认选项完成安装
- 安装完成后,打开命令提示符验证安装:
bashnode --version npm --version
Mac用户:
- 使用Homebrew安装Node.js:
bashbrew install node
- 或者使用nvm管理多个Node.js版本:
bashcurl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash nvm install node
Linux用户:
bashsudo apt update
sudo apt install nodejs npm
⚠️ 注意:Playwright MCP推荐使用Node.js 16.x或更高版本,较低版本可能出现兼容性问题。
步骤2:安装Playwright MCP
Node.js安装完成后,通过npm全局安装Playwright MCP:
bashnpm install -g @playwright/mcp
安装浏览器引擎(首次使用时需要):
bashnpx playwright install
配置与AI工具集成
Playwright MCP的真正威力在于与AI助手的集成。以下是几种常见的集成方式:
与Cursor IDE集成(推荐)
Cursor是一款内置AI能力的代码编辑器,能够无缝连接到Playwright MCP:
- 下载并安装Cursor IDE
- 打开设置(左下角齿轮图标)
- 选择"MCP"选项卡
- 点击"Add MCP Server"
- 填写以下信息:
- Name:
playwright - Command:
npx - Arguments:
@playwright/mcp
- Name:
- 点击"Save"
专业提示
对于中国大陆用户,如果遇到网络问题导致Playwright浏览器安装失败,可使用laozhang.ai提供的AI API服务,无需本地安装浏览器,直接通过API调用获取同样的功能。详情见文末。
与命令行AI工具集成
如果你使用Cline等命令行AI助手:
- 安装Cline:
npm install -g cline-ai - 配置MCP集成:
bashcline config mcp.servers.playwright.command="npx"
cline config mcp.servers.playwright.args='["@playwright/mcp"]'
运行你的第一个自动化任务
现在,让我们运行一个简单的自动化任务,体验Playwright MCP的强大功能:
-
在Cursor中,启动MCP服务器:
- 按
Cmd/Ctrl+Shift+P打开命令面板 - 输入"Start MCP Server"并选择
- 从列表中选择"playwright"
- 按
-
新建聊天,输入以下指令:
请使用Playwright打开百度,搜索"Playwright MCP教程",然后截图搜索结果。
- AI将自动执行以下步骤:
- 打开浏览器并导航到百度首页
- 在搜索框中输入关键词
- 点击搜索按钮
- 等待结果加载
- 截取屏幕截图并返回
恭喜!你刚刚完成了第一个AI驱动的浏览器自动化任务,而且完全不需要编写任何代码。
【进阶篇】Playwright MCP功能全解析
了解了基础操作后,让我们深入Playwright MCP的核心功能,以便更好地利用它的全部潜力。
网页导航与交互
Playwright MCP支持几乎所有人类可以在浏览器中执行的操作:
页面导航
请打开https://github.com/microsoft/playwright-mcp
页面点击
请点击页面上的"Sign up"按钮
文本输入
请在搜索框中输入"自动化测试最佳实践"并按回车
元素等待
请等待页面上出现"搜索结果"文本,然后截图
数据提取与分析
Playwright MCP不仅能操作浏览器,还能提取和分析网页数据:
提取文本内容
请提取页面中所有产品的名称和价格
表格数据抓取
请访问https://example.com/table,并将表格数据提取为结构化格式
页面分析
请分析这个登录页面,找出所有输入字段和按钮
高级自动化功能
对于更复杂的自动化需求,Playwright MCP提供了许多高级功能:
多标签页操作
请打开一个新标签页,然后在两个标签页之间切换比较价格
文件上传
请在表单中上传文件/path/to/example.pdf
网络请求监控
请监控页面加载过程中的所有API请求,并列出它们
屏幕截图与PDF导出
请将整个页面保存为PDF文件
自动化测试场景
Playwright MCP特别适合以下测试场景:
端到端测试
请验证用户注册流程:
1. 填写注册表单
2. 提交信息
3. 验证成功消息
4. 检查欢迎邮件发送状态
可视化回归测试
请截取当前页面截图并与基准图像对比,标出所有视觉差异
性能测试
请测量页面加载时间,包括首次内容绘制和完全加载时间
【实用篇】5个实战案例详解
理论知识已经掌握,现在让我们通过5个实战案例,展示Playwright MCP在实际应用中的强大能力。
案例1:电商网站自动化比价
任务描述: 在多个电商平台搜索同一产品并比较价格
执行步骤:
- 创建一个文本文件
price-comparison.txt存储结果 - 向AI助手发出以下指令:
请使用Playwright MCP完成以下任务:
1. 依次访问京东、天猫、苏宁三个电商网站
2. 在每个网站搜索"iPhone 15 Pro Max 256GB"
3. 提取前3个搜索结果的价格和商品完整名称
4. 将结果按价格从低到高排序
5. 将比较结果保存到price-comparison.txt文件
AI助手将自动完成所有步骤,包括处理不同网站的布局差异、等待搜索结果加载,并正确提取和比较价格数据。
案例2:自动化表单填写与提交
任务描述: 自动填写一个复杂的在线表单
执行步骤:
向AI助手发出以下指令:
请使用Playwright MCP完成表单自动填写:
1. 访问https://example.com/form
2. 填写以下信息:
- 姓名:张三
- 邮箱:[email protected]
- 电话:13800138000
- 地址:北京市海淀区中关村南大街5号
- 在"意见反馈"文本框中输入"这是一个自动化测试,请忽略"
3. 选择"教育"类别
4. 勾选"同意条款"复选框
5. 点击提交按钮
6. 等待成功消息出现并截图
AI将识别各种表单元素(文本框、下拉菜单、复选框等)并正确填写,即使表单结构复杂也能处理。
案例3:数据抓取与分析
任务描述: 从新闻网站抓取最新文章并分析关键词
执行步骤:
请使用Playwright MCP完成以下数据抓取任务:
1. 访问https://news.example.com
2. 提取首页所有新闻标题和发布时间
3. 对于每篇文章,点击进入并提取:
- 文章正文
- 作者信息
- 评论数量
4. 分析所有文章中出现频率最高的10个关键词
5. 生成一个简洁的报告,包括:
- 今日热门话题
- 最活跃的作者
- 评论最多的文章
这个案例展示了Playwright MCP不仅能执行浏览器操作,还能进行数据处理和简单分析。
案例4:跨浏览器兼容性测试
任务描述: 在多种浏览器中测试网站响应式设计
执行步骤:
请使用Playwright MCP执行以下跨浏览器兼容性测试:
1. 依次在Chrome、Firefox和Safari中打开https://your-website.com
2. 在每个浏览器中测试以下屏幕尺寸:
- 桌面 (1920x1080)
- 平板 (768x1024)
- 手机 (375x667)
3. 在每种组合下检查:
- 导航菜单是否正确显示
- 图片是否适当缩放
- 按钮和表单是否可用
4. 截取每种组合的屏幕截图
5. 生成一个兼容性报告,标记所有发现的问题
这个案例展示了Playwright MCP处理不同浏览器和响应式设计测试的能力。
案例5:自动化登录与状态管理
任务描述: 自动登录网站并保持会话状态
执行步骤:
请使用Playwright MCP完成以下任务:
1. 访问https://example.com/login
2. 输入用户名:testuser
3. 输入密码:testpassword
4. 点击"登录"按钮
5. 验证登录成功(检查欢迎消息或个人资料元素)
6. 保存当前的cookies到login-state.json
7. 在新会话中,加载保存的cookies并验证无需再次登录
这个案例演示了Playwright MCP如何处理会话状态和登录操作,这在自动化测试中非常常见。
【常见问题】Playwright MCP使用FAQ
Q1: Playwright MCP是否支持验证码处理?
A1: 是的,但有限制。Playwright MCP可以通过以下方式处理验证码:
- 对于简单图像验证码,可以使用OCR技术识别(需AI模型具备图像分析能力)
- 对于reCAPTCHA等复杂验证码,可以:
- 在测试环境中请求禁用验证码
- 使用专用的验证码解决服务
- 对于内部测试,配置验证码绕过规则
Q2: 如何处理动态加载的内容?
A2: Playwright MCP具有智能等待功能,可以:
- 等待特定元素出现:
请等待页面上出现"加载完成"文本 - 等待网络活动停止:
请等待页面完全加载 - 设置显式超时:
请等待最多30秒,直到数据表格显示
Q3: 能否在Docker容器中运行Playwright MCP?
A3: 是的,Microsoft提供了官方Docker镜像:
dockerfileFROM mcr.microsoft.com/playwright:v1.42.0-focal WORKDIR /app # 安装MCP服务器 RUN npm init -y && npm install @playwright/mcp # 暴露默认端口 EXPOSE 8033 # 启动MCP服务器 CMD ["npx", "@playwright/mcp"]
Q4: Playwright MCP支持哪些浏览器?
A4: Playwright MCP支持所有主流浏览器:
- Chromium/Chrome
- Firefox
- WebKit (Safari)
- Microsoft Edge (基于Chromium)
每个浏览器都有其专用引擎,确保测试在不同浏览器中的行为一致性。
Q5: 如何解决页面元素定位问题?
A5: 如果AI在定位元素时遇到困难,可以使用以下策略:
- 提供更详细的元素描述:
请点击页面右上角带有购物车图标的按钮 - 使用相对位置描述:
请点击"登录"按钮旁边的"注册"链接 - 指定多种选择器:
请查找id为"username"或标签为"用户名"的输入框
【高级应用】Playwright MCP与其他工具的集成
与CI/CD管道集成
将Playwright MCP集成到持续集成/持续部署流程中:
GitHub Actions集成
yamlname: Playwright MCP Tests
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright browsers
run: npx playwright install --with-deps
- name: Install Playwright MCP
run: npm install @playwright/mcp
- name: Run Playwright MCP tests
run: node playwright-mcp-tests.js
与API测试工具结合
Playwright MCP不仅可以测试UI,还可以结合API测试:
请执行以下测试:
1. 发送POST请求到https://api.example.com/login,带有用户凭据
2. 提取返回的JWT令牌
3. 使用该令牌访问网站前端https://example.com/dashboard
4. 验证API返回的数据是否正确显示在界面上
扩展Playwright MCP功能
你可以通过自定义插件扩展Playwright MCP的功能,例如:
- 自定义截图和视频录制
- 高级数据分析与可视化
- 与其他测试框架的集成
- 测试报告生成与管理
注意事项
使用Playwright MCP时,请遵守网站的使用条款和爬虫政策。过度频繁的自动化操作可能导致IP被临时封禁。建议添加合理的延迟并模拟真实用户行为。
【重点推荐】laozhang.ai中转API大幅提升Playwright MCP自动化效率
在实际使用Playwright MCP过程中,最大的瓶颈常常是AI模型的响应速度和稳定性。这里我们重点推荐laozhang.ai提供的中转API服务,它能从根本上解决这一问题,极大提升你的自动化工作流效率。
为什么选择laozhang.ai中转API?
同时支持GPT-4o、Claude 3.5/3.7、Gemini Pro等所有主流大模型,一个API调用所有模型。
相比官方API节省50%-80%的成本,大幅降低自动化测试的运行成本。
新用户注册即送测试额度,无需信用卡即可立即开始使用各种顶级AI模型。
laozhang.ai如何提升Playwright MCP效率?
-
更智能的元素定位:通过高级模型(GPT-4o或Claude 3.7)可以更准确地理解网页结构和元素位置,大幅减少元素定位错误。
-
智能判断处理逻辑:遇到弹窗、验证码等异常情况时,高级模型能更好地理解上下文并做出正确决策。
-
复杂数据提取与分析:对于网页内容的理解和数据提取能力远超基础模型,可以处理非结构化文本并提取关键信息。
-
更稳定的连接体验:全球多节点部署,无论你身在何处都能获得稳定、低延迟的API响应。
快速开始使用laozhang.ai + Playwright MCP
-
注册账号获取API密钥: 访问https://api.laozhang.ai/register/?aff_code=JnIT注册账号并获取API密钥
-
设置环境变量:
bashexport LAOZHANG_API_KEY="your_api_key_here" -
在Playwright MCP中集成API调用:
javascript// 结合Playwright MCP和laozhang.ai API的示例代码
const axios = require('axios');
async function analyzePageContent(content) {
try {
const response = await axios.post(
'https://api.laozhang.ai/v1/chat/completions',
{
model: "gpt-4o-all", // 使用最强大的GPT-4o模型
messages: [
{role: "system", content: "你是网页内容分析专家,请分析提供的HTML内容"},
{role: "user", content: `分析此网页内容并提取关键信息:${content}`}
]
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.LAOZHANG_API_KEY}`
}
}
);
return response.data.choices[0].message.content;
} catch (error) {
console.error('API调用失败:', error);
return null;
}
}
// 该函数可以与Playwright MCP集成,分析页面内容
实战示例:智能网页测试与数据抓取
使用laozhang.ai API对Playwright MCP自动抓取的内容进行智能分析:
请执行以下智能测试流程:
1. 使用Playwright MCP访问目标新闻网站
2. 获取页面HTML内容
3. 使用以下API请求分析内容:
curl -X POST https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $LAOZHANG_API_KEY" \
-d '{
"model": "claude-3-5-sonnet",
"messages": [
{"role": "system", "content": "你是新闻分析专家"},
{"role": "user", "content": "分析这个新闻页面的内容,提取主要新闻主题、情感倾向和关键事实"}
],
"temperature": 0.2
}'
4. 根据API返回的分析结果,智能决定下一步操作:
- 如果内容为正面新闻,保存到positive.json
- 如果内容为负面新闻,保存到negative.json
- 如果内容为中性新闻,保存到neutral.json
这种结合使用Playwright MCP和laozhang.ai API的方式,能够实现真正智能化的网页自动化,超越简单的脚本自动化,实现基于内容理解的智能决策。
API请求示例
以下是使用laozhang.ai API调用不同模型的示例代码:
bash# 调用GPT-4o
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gpt-4o-all",
"messages": [
{"role": "system", "content": "你是网页分析专家"},
{"role": "user", "content": "分析这个页面的主要内容和功能"}
]
}'
# 调用Claude 3.7
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "claude-3-7-sonnet",
"messages": [
{"role": "system", "content": "你是网页分析专家"},
{"role": "user", "content": "分析这个页面的主要内容和功能"}
]
}'
# 调用Gemini Pro
curl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gemini-pro",
"messages": [
{"role": "system", "content": "你是网页分析专家"},
{"role": "user", "content": "分析这个页面的主要内容和功能"}
]
}'
【总结】Playwright MCP + laozhang.ai API:自动化测试的完美组合
Playwright MCP代表了浏览器自动化的未来,它将AI的理解能力与浏览器的操作能力完美结合。而laozhang.ai提供的API代理服务则进一步增强了这一组合的威力,提供更智能、更稳定、更经济的AI模型支持。
核心价值
- 全民自动化:使每个人都能创建复杂的浏览器自动化流程,无需编程知识
- 智能适应:结合强大的AI模型,能够理解网页结构和上下文,自动调整策略
- 全平台支持:一套指令可在所有主流浏览器中执行,兼容各种操作系统
- 成本效益:通过laozhang.ai的优惠价格,大幅降低AI自动化的运行成本
不论你是需要进行网站测试、数据采集还是流程自动化,Playwright MCP与laozhang.ai API的组合都能提供最佳解决方案,帮助你以更低的成本、更高的效率完成任务。
立即前往laozhang.ai注册账号,开启智能浏览器自动化的全新体验!
🌟 特别提示:本教程会定期更新,包含Playwright MCP的最新功能和实践技巧,以及与laozhang.ai API的最佳集成方案。建议收藏本页面并定期查看更新内容!
更新日志
- 2025-05-28首次发布完整指南
- 2025-05-30计划更新:添加视频演示和更多实战案例